AWS アーキテクチャアイコン
AWSの構成図など作成するのにもっと早く知りたかった情報です。
.pptx形式のファイルのためパワーポイントで開くことができます。
一通りのサービスのアイコン画像のオブジェクトやグループの枠線が揃い、使い方も記述されています。
それらを選択して他のパワポに簡単にコピペできる!
もうネットで調べてライセンス調べてコピペして・・・をやらなくてよくなります。しかも公式!
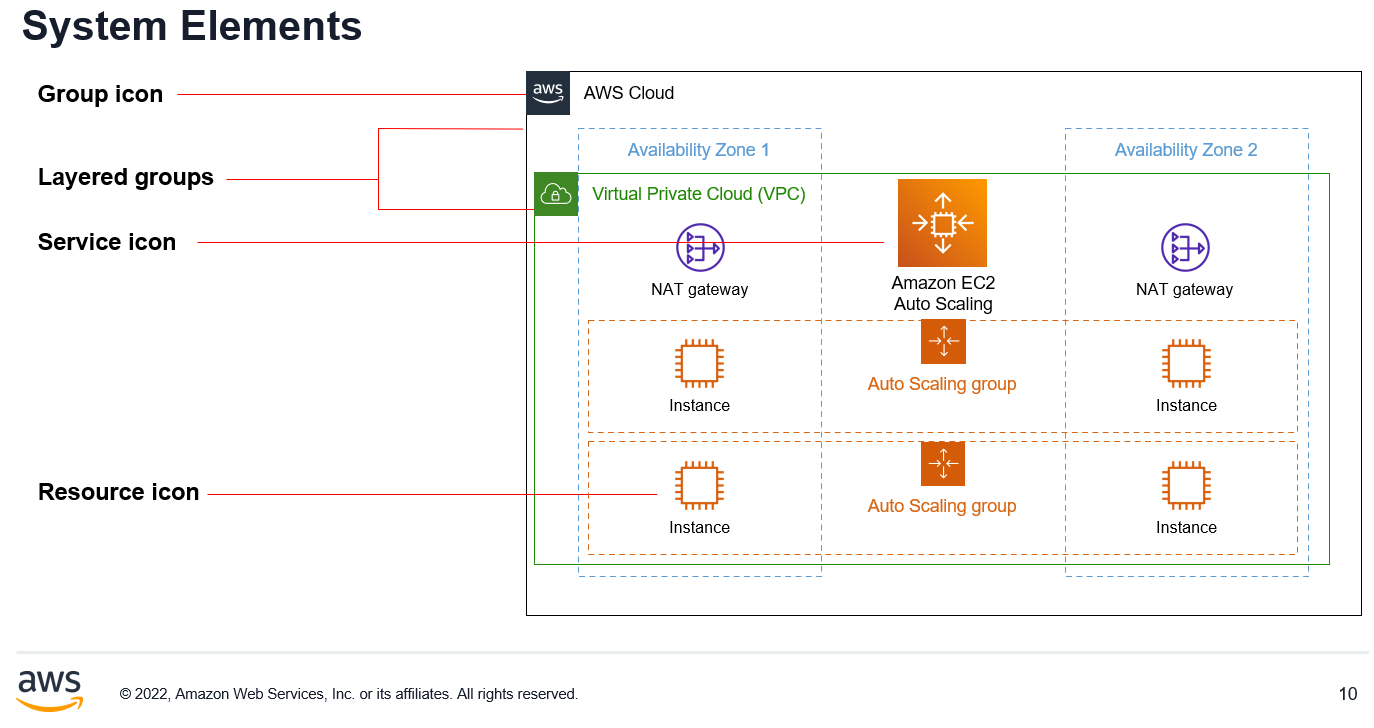
ざっくり説明
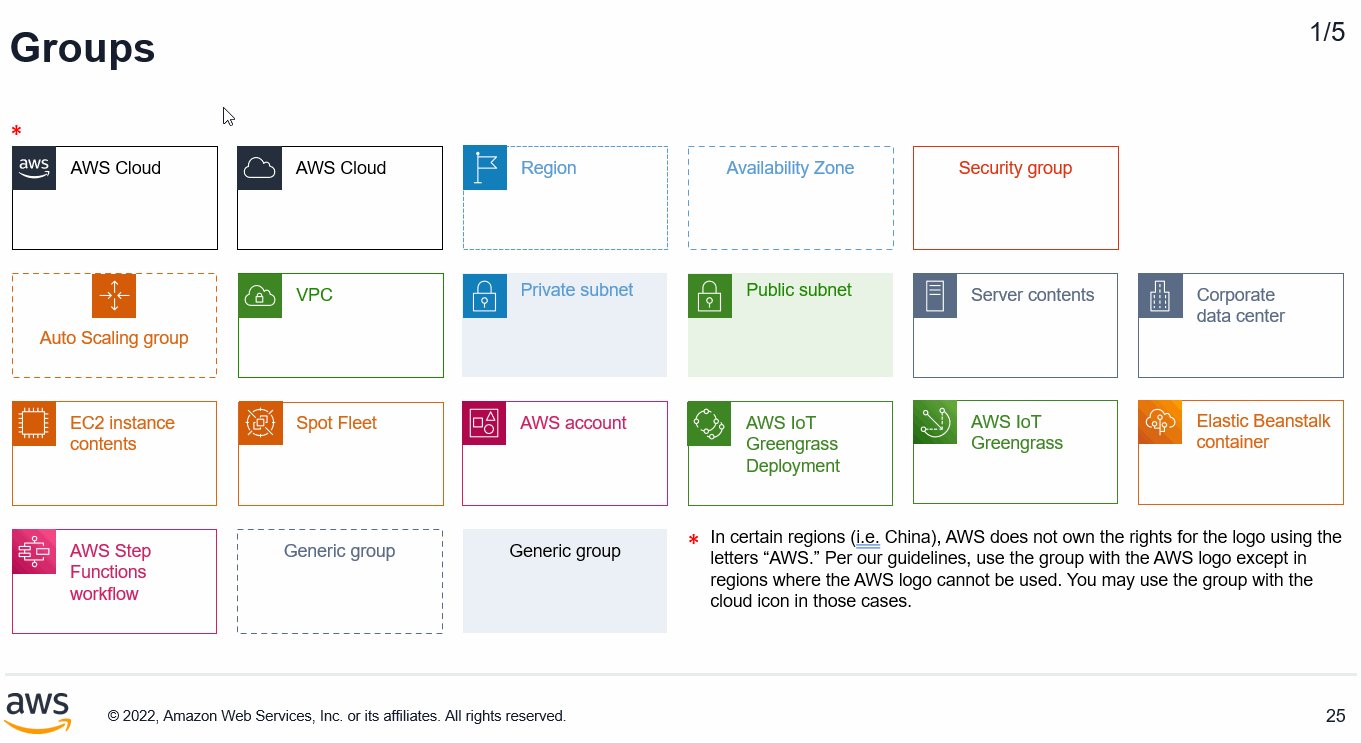
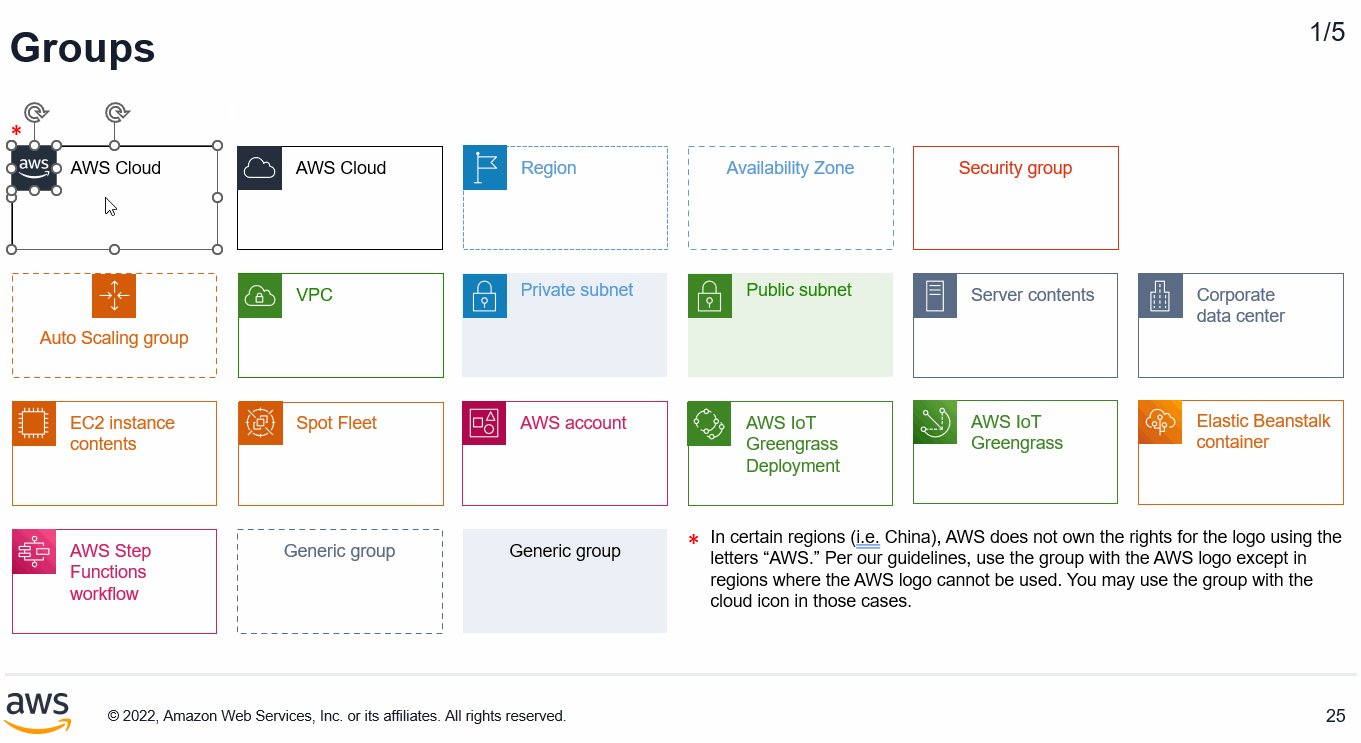
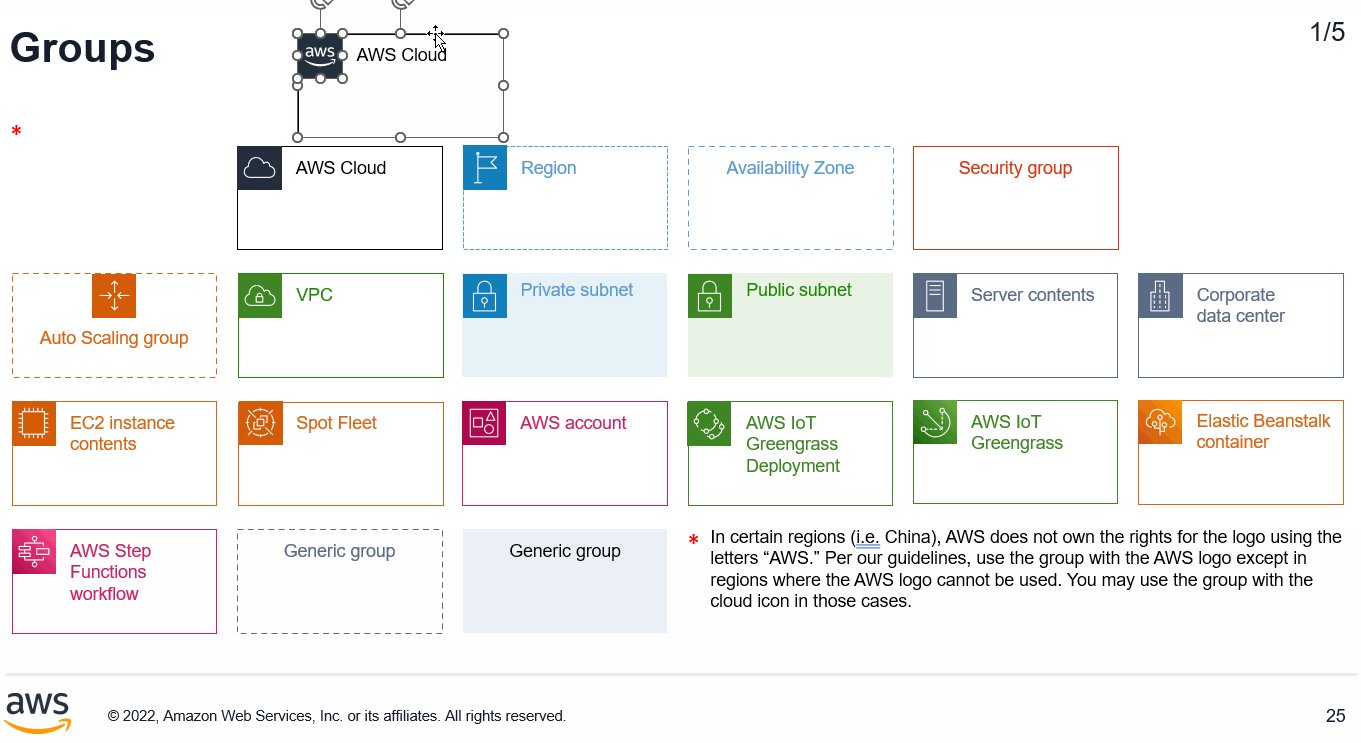
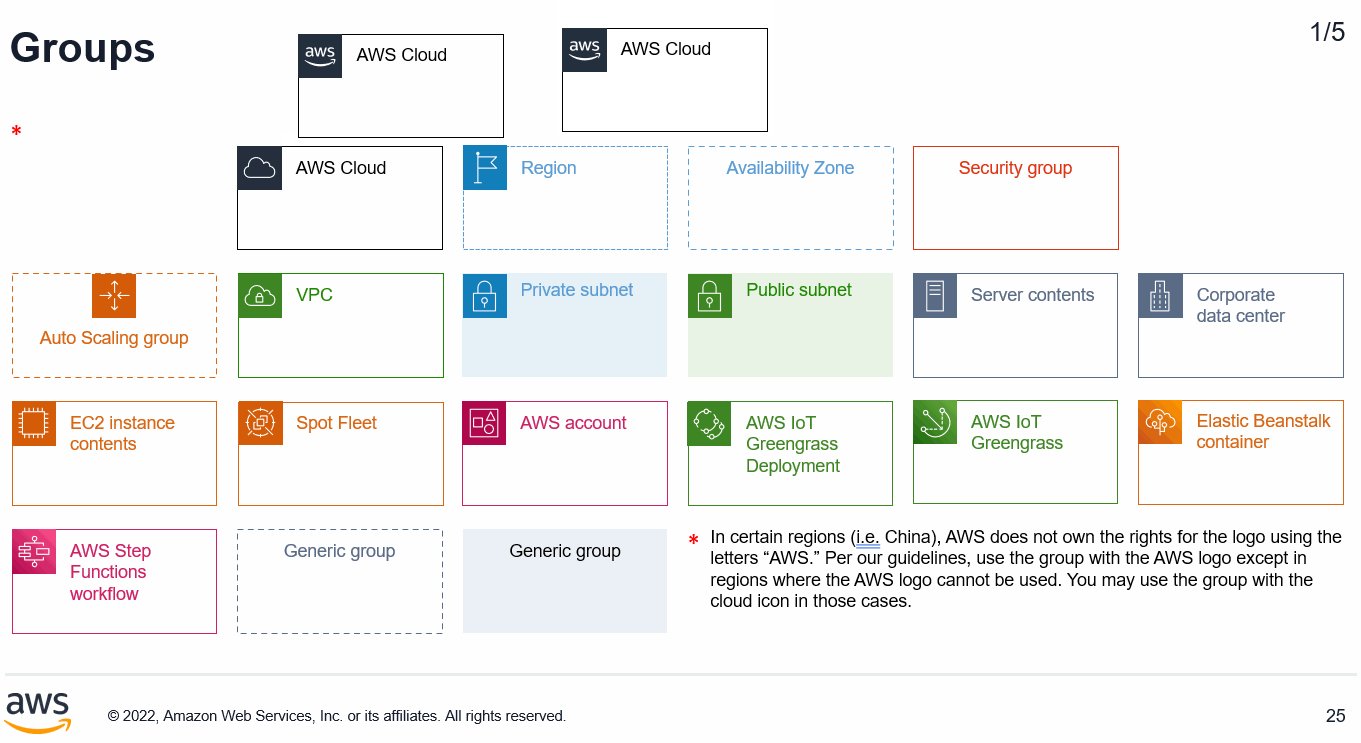
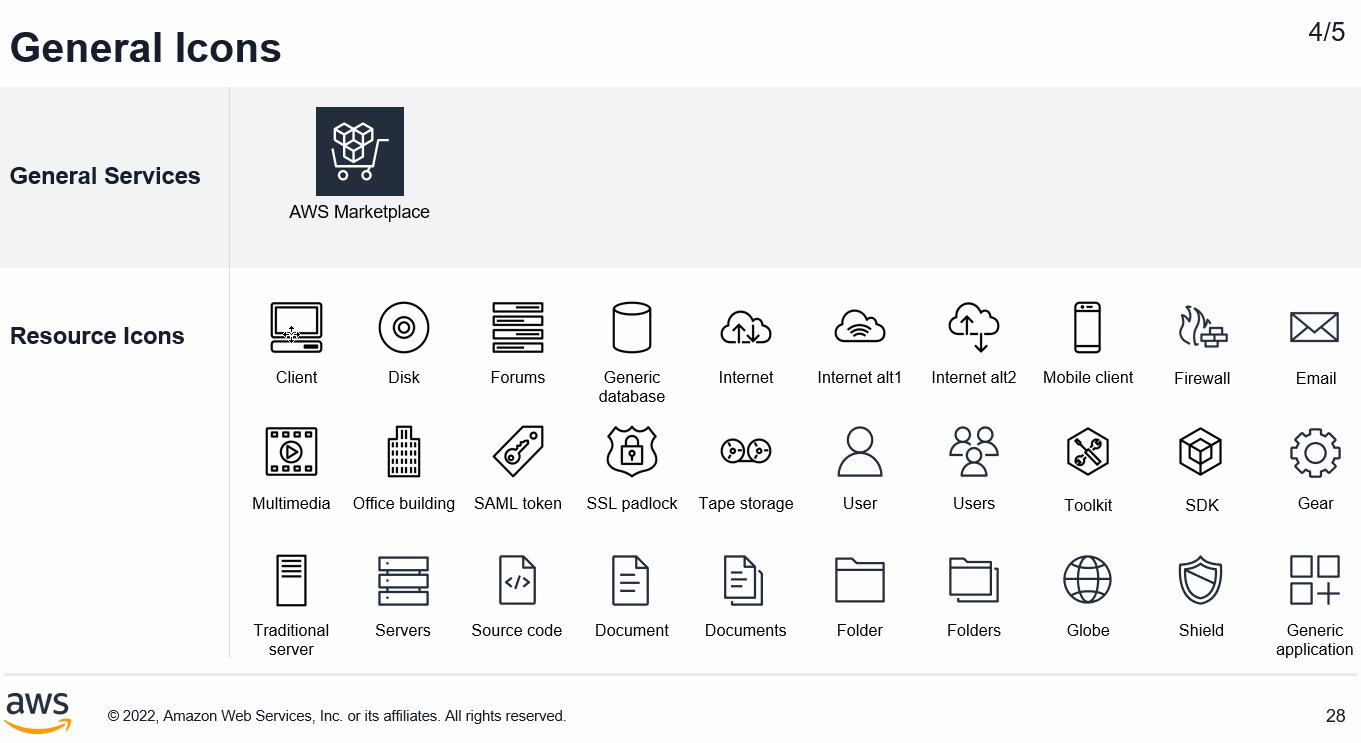
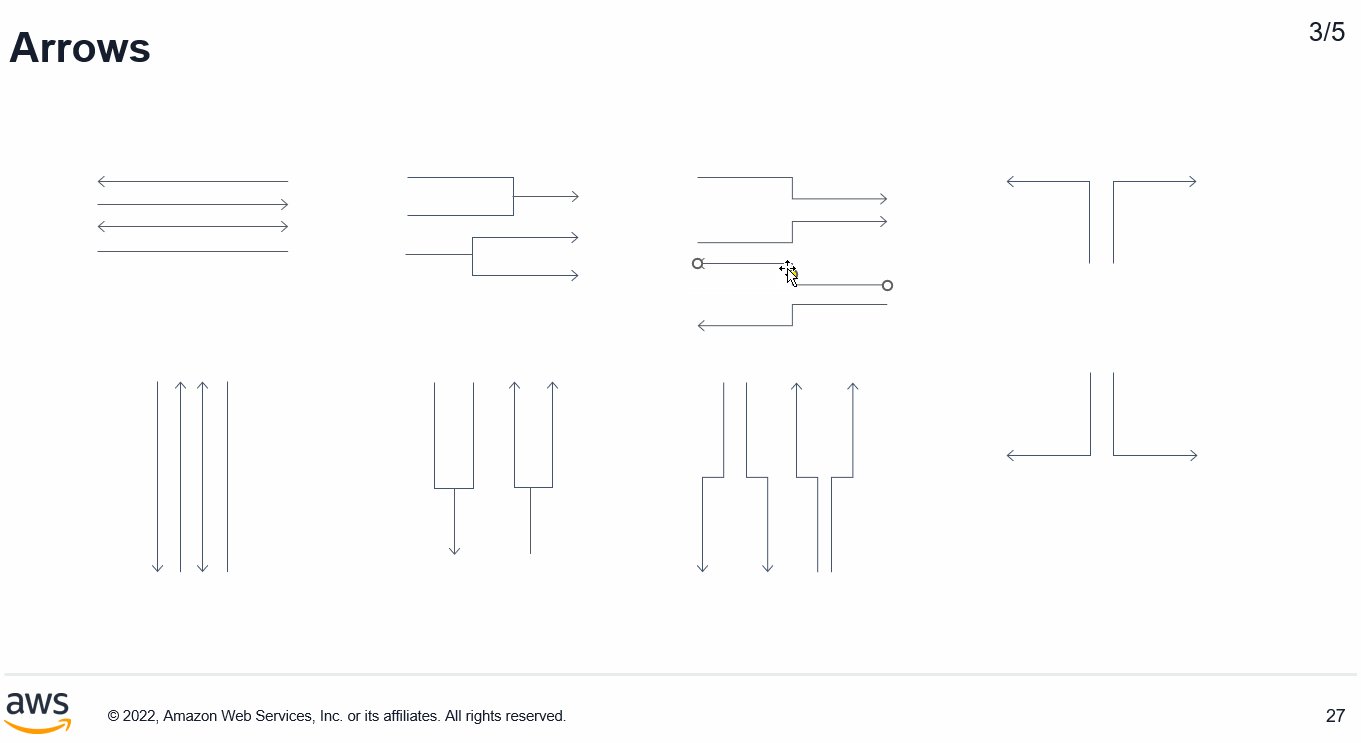
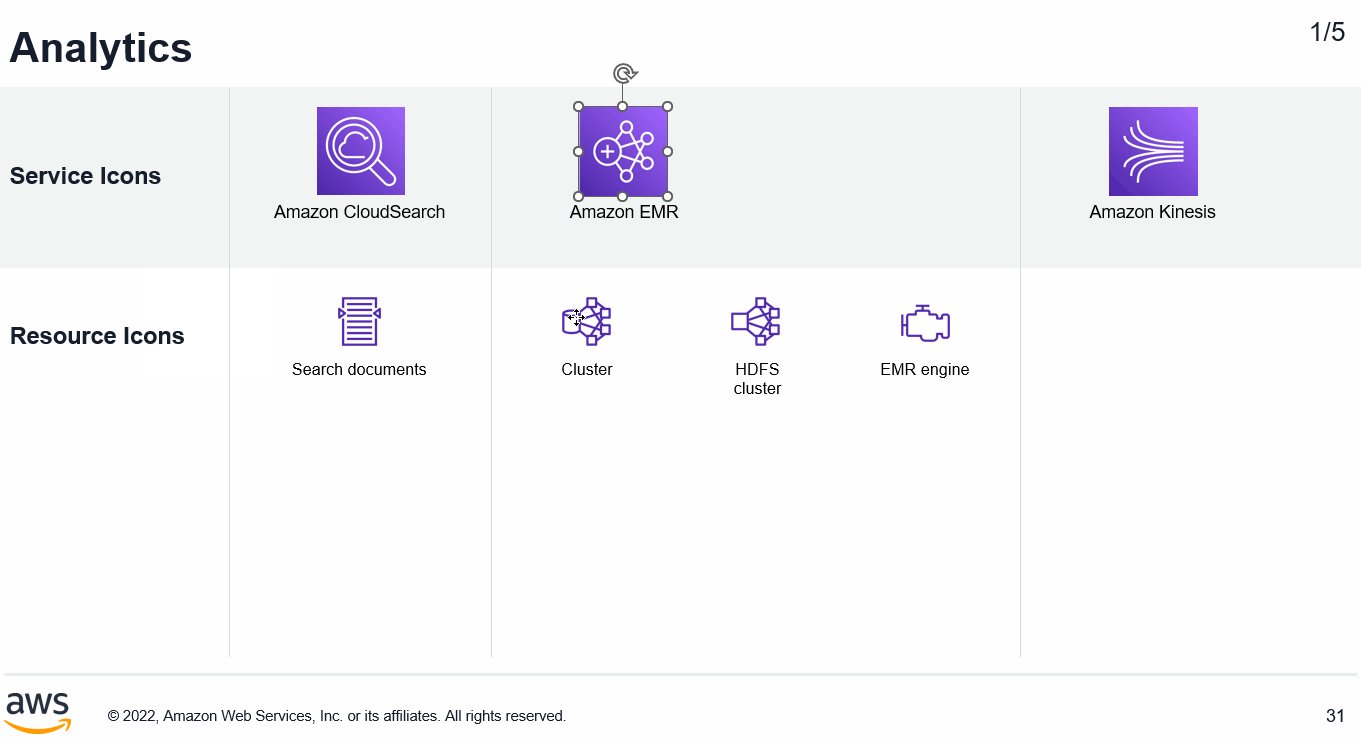
それぞれがスライドになっているので、視覚的に見つけるのも簡単。

用途に応じたものが一式用意されています。

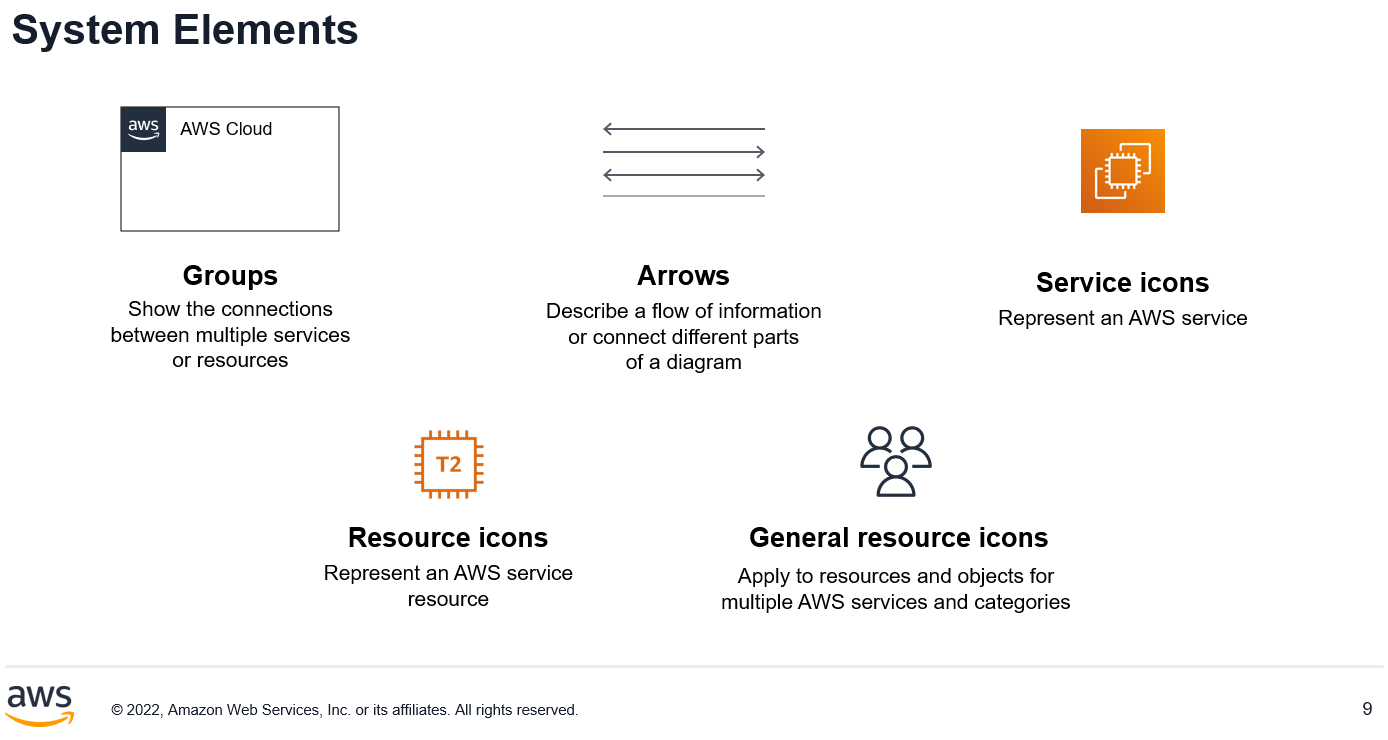
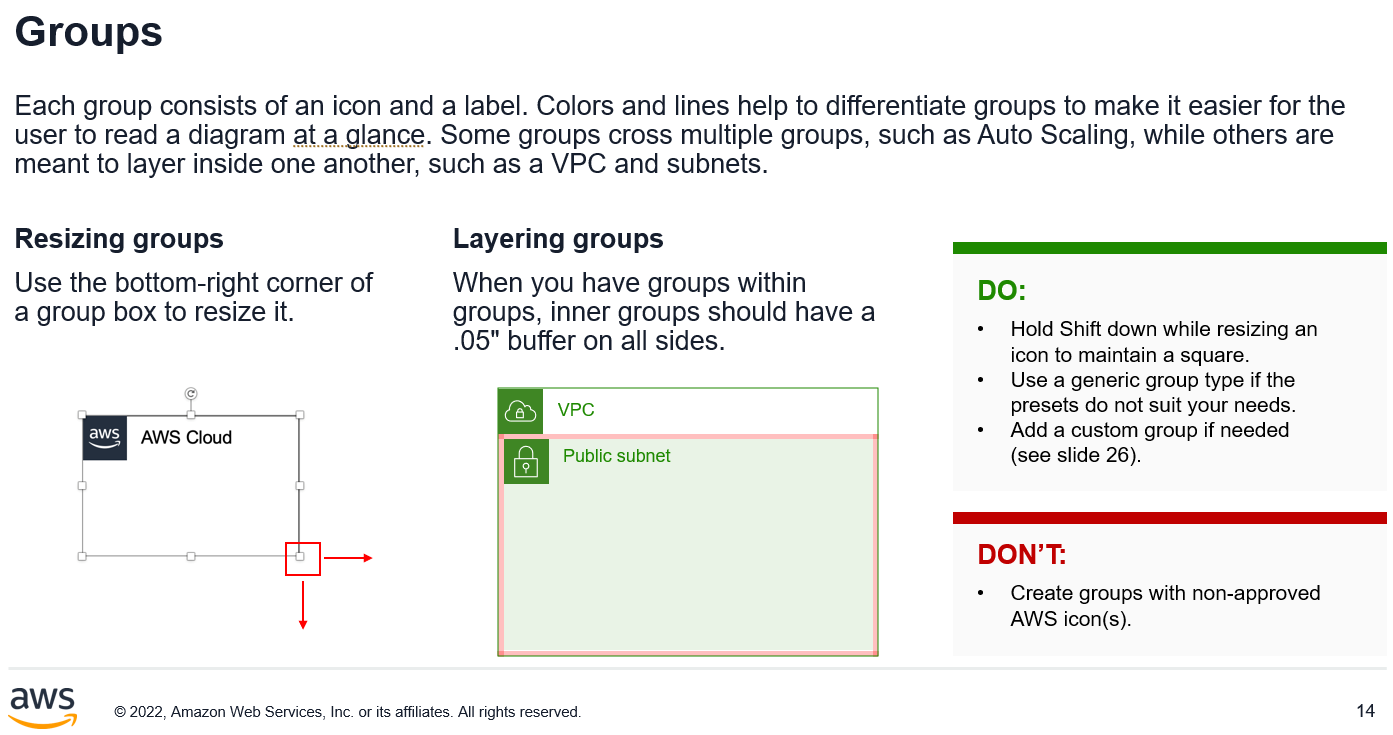
それぞれの説明や・・・

使い方が丁寧に書いてあります。英語だけど、(読まなくても)迷うことはないと思います。

そして、クリックして選択するとそのオブジェクトのコピペもできる!


まとめ
自分のパワポファイルを開いて、このファイルのExamplesスライドをコピペしてアイコンなど調整するだけでよく見る構成図が簡単に描けました。
おまけにダークモード(同ページの下部にある、背景がライト用 PPTx のダウンロード>背景がダーク用 PPTx のダウンロード)にも対応しているし、いたせり尽くせりですね。
追記
ここまで紹介しておいてなんですが、パワーポイントは営業資料や提案資料としてもよく使われるため、その流れのためか構成図に限らず描画ツールとしてdrawツールの使用可能なはずの設計書作成時でもなぜか頑なにパワーポイントの使用を強いられる使われることが多く、業務部門間で広く使われるパワーポイントの需要はいまだ強い印象です。
といっても、設計時などは最終的に出図した画像ファイルは構成図などは最終的にMarkdownに使用される場面ことも多く、 パワーポイントは有償 ということも重なり若干シーンに合わないこともあるかもしれません。
作図といえば
-
Sketch
Mac用の作図ツール。Sketch ツールキットのダウンロードが対応。
こちらも利用者が多い印象。共通部品の使いまわしやCSSが使える?らしく、それらが非常に簡単にできる!一つのファイルにいくつも図をまとめられるので管理も簡単!らしい! -
Figma
これもSketch同様に作図ツールとしてスタンダードな位置づけのツール。
AdobeXD みたいにルール通りにつくった画面イメージからVueやReactのソースコードを生成してくれるらしい・・・精度はいろいろ意見が出ているみたい -
draw.io
これらアイコンセットも提供されているため、利用者も非常に多くいます。私はパワーポイントの指定がない場合、基本的にこれを使うようにしています。 複数タブで複数の図形を描ける。十分だけど、もっと楽できないか模索中。
ということで、SketchはMac用でWindowsユーザは使用できないと思って放置していましたが、sketchファイルを無料でwindowsで扱えるlunacyというものがあると聞きました。
次回はこちらを紹介したいと思います。

一家のパパです。ものづくりが好きでいつも何か作っています。