ソースコードをWordpressの記事に投稿したい!
でもVSCodeやAtomなどのエディタやIDEで表示されるみたいにしっかりとハイライトしてほしい。
そうです。今や「ハイライトされていないコードなんて見たことない」が当たり前なのですから!
というわけで、
- プラグインで対応したい人向け
- Cocoonテンプレートを使っている人向け
にHighlightingCodeBlockの導入と使い方、Cocoon設定と簡単な使い方を残しておきます。
HighlightingCodeBlock
WordPress5.7.2のブロック編集モードにも使えるということで、HighlightingCodeBlockという便利なプラグインを使うことにしました。
導入も楽だし、公開した時の見た目も申し分ありません。
投稿時の指定も非常にラクにできました。
CやJavascript、C#やGoやArduinoに至るまでおそらくほとんどのソースコードに対応しているばかりか、javadocやMarkdownにも対応でき、色味などのバリエーションも豊富なので大満足です。
手順
プラグインインストール
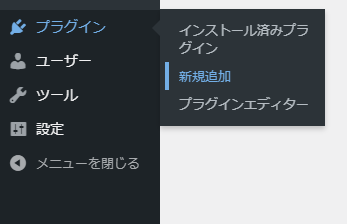
管理画面->プラグイン->新規作成をクリック。

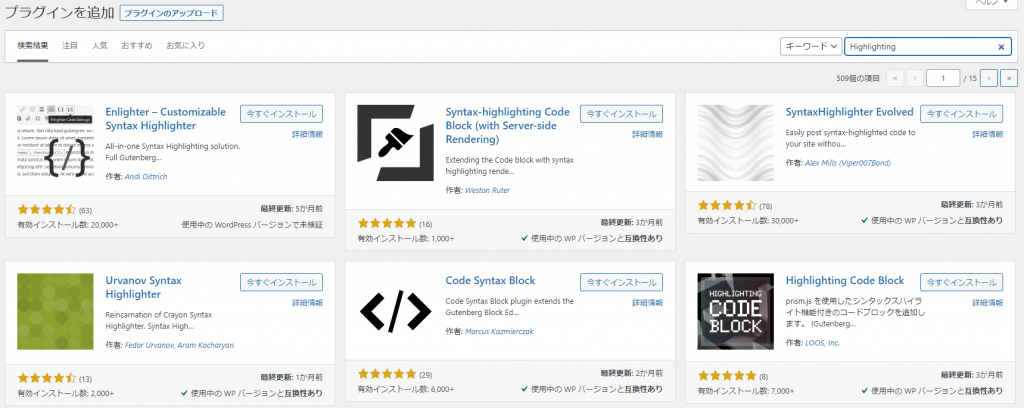
"プラグインを追加"画面に行くので、検索に「HighlightingCodeBlock」と入力します。

これが見つかるので、「今すぐインストール」をクリック。

インストール中になるのでしばらく待ちます。

インストールが完了すると「有効化」に変わるのでクリックします。

インストール済みプラグインのページに移動されるので、「HighlightingCodeBlock」が有効化されているのがわかります。

特に設定は不要なので、投稿画面でソースコードがHighlightingCodeBlockを使って書けるようになりました。
ソースコードを書いてみる
HighlightingCodeBlockブロックの追加
いつも通りブロック編集でソースコードが書けるよう、新しくHighlightingCodeBlockブロックが追加されています。

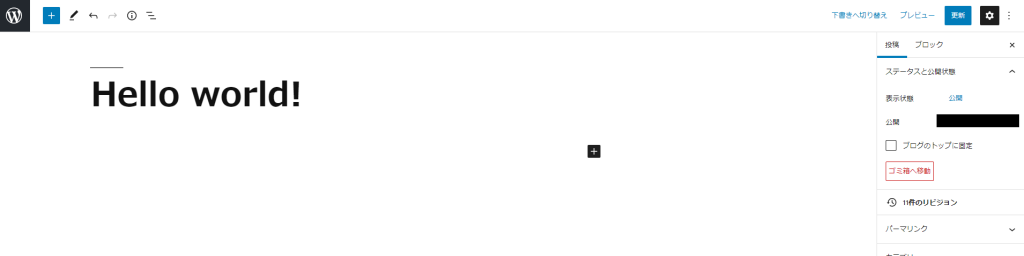
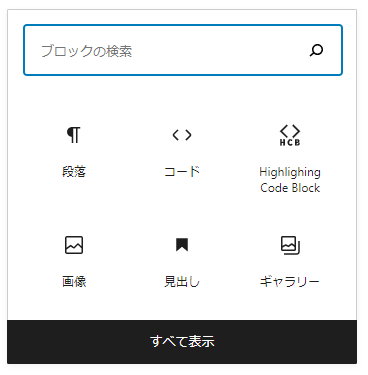
投稿画面で表示される「+」(ブロックの追加)を押すと、ウインドウに"HighlightingCodeBlock"が加わっていました。

※ない場合は「すべて表示」を押すと、左に出てくるツールボックスにあります。

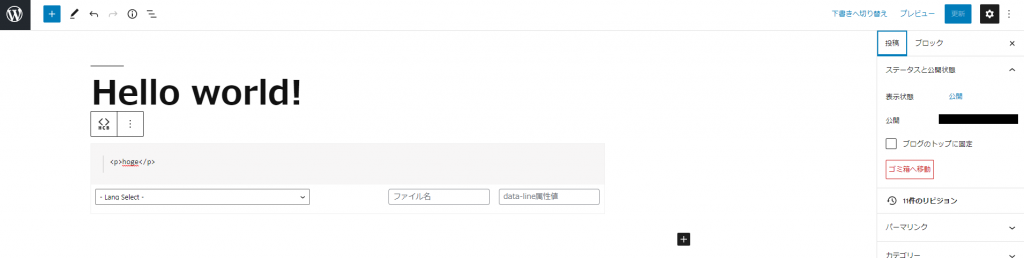
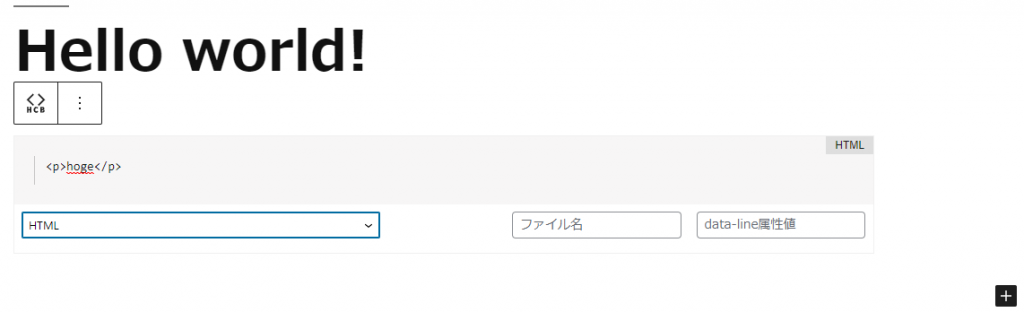
まずは適当に<p>hoge</p>を書き込む。
"Your Code..."となっているところに書き込むだけです。
まずは適当に「<p>hoge</p>」とhtmlコードを書いてみてどうなるか見てみました。
以下のように書き込んで「更新」してみます。

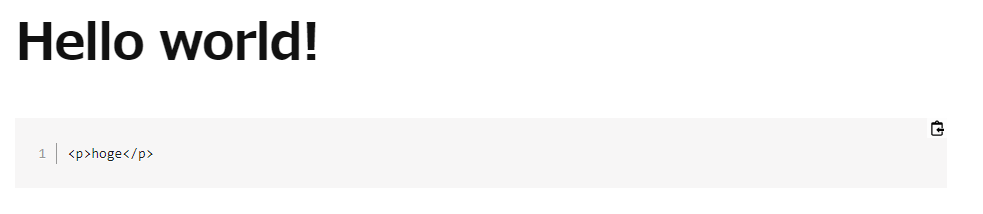
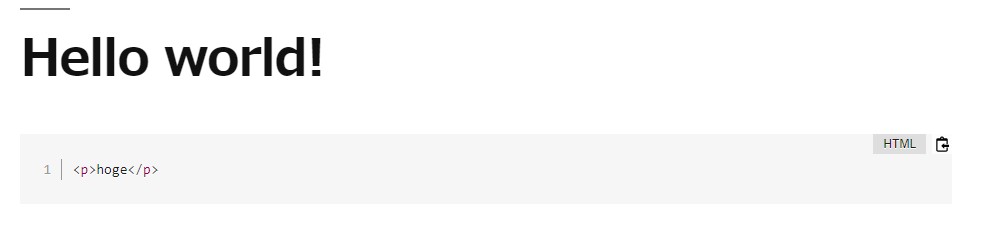
<p>hoge</p>確認
なるほど。
特に言語の指定が無いので行番号がはあるもののハイライトがない状態ですね。

言語を指定
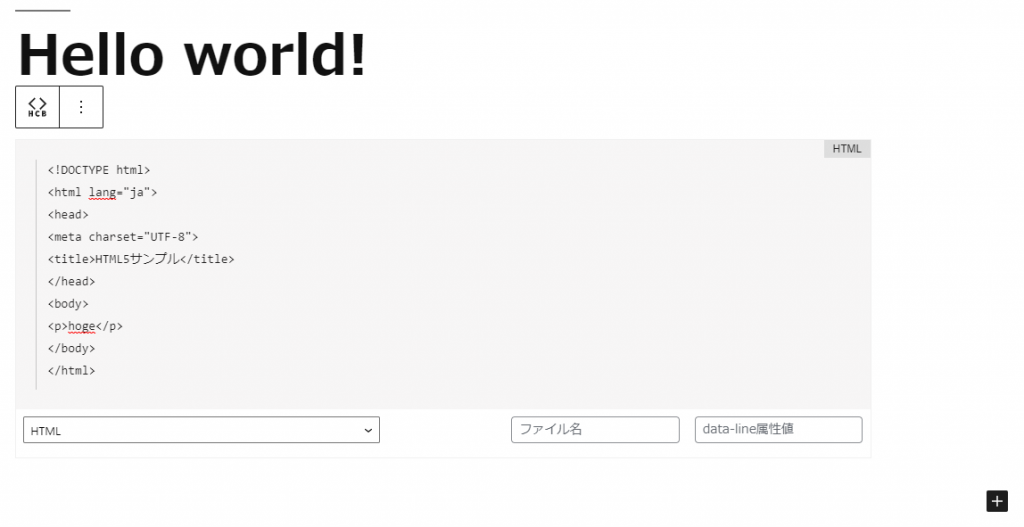
正しくhtmlを指定してみます。
右上に"html"と表示されました。プレビューしてみます。

お!こちらも"HTML"と表示されただけじゃなくPタグの"p"がハイライトされています。

もう少しhtmlのソースコードを入れてみます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML5サンプル</title>
</head>
<body>
<p>hoge</p>
</body>
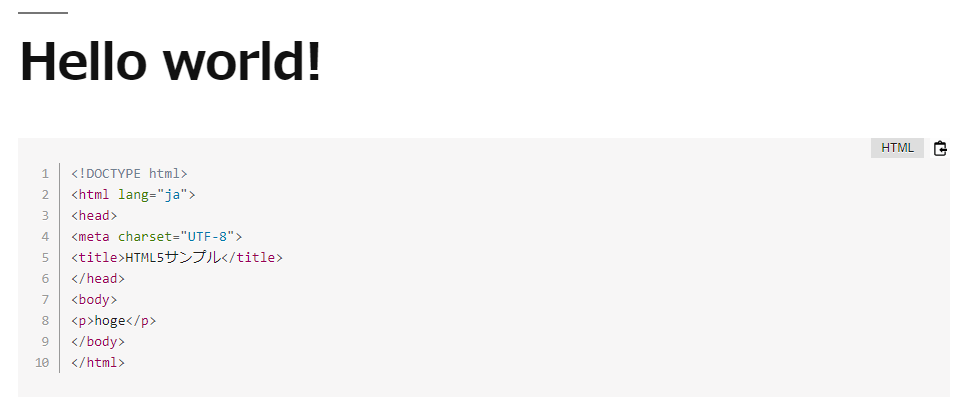
</html>確認!
ばっちりタグや要素、値などにも異なるハイライトが効いてわかりやすくなりました。

他の言語は?
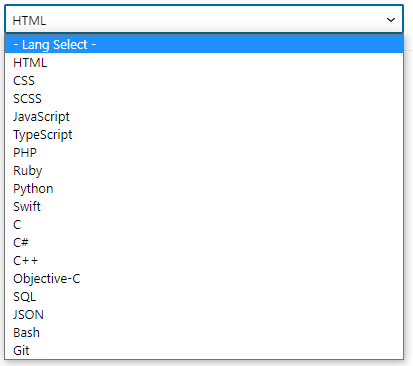
投稿画面のHighlightingCodeBlockブロックにある言語選択プルダウンから見るに、プラグインをインストールした直後はデフォルトで以下の言語が使用できるようになっているようです。

- HTML
- CSS
- SCSS
- Javascript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- Objective-C
- SQL
- JSON
- Bash
- Git
新しい言語へ対応
結構な数の言語が網羅されています
と、よく見たらjavaがありません。
新しい言語の対応は設定画面から行えます。
結論から述べると
このHighlightingCodeBlockそのあたりも非常に良くできているので実のところ全然面倒じゃない。
けど、全体像が見えない中で段取りなしやったので時間はかかってしまいました。
流れはこんな感じ。
- リンク先に移動
- 必要な言語を選択
- JSファイルをダウンロード
- それをテーマフォルダにアップロード(ファイルマネージャーのプラグインかFTPが必要)
- 設定画面に記述
この手順も残しておきます。
リンク先に移動
HighlightingCodeBlockの設定画面に行きます。
初見ではぱっと見、見つかりません・・・HighlightingCodeBlock=HCBとなっているからです。
というわけで、設定->[HCB]設定 をクリックします。

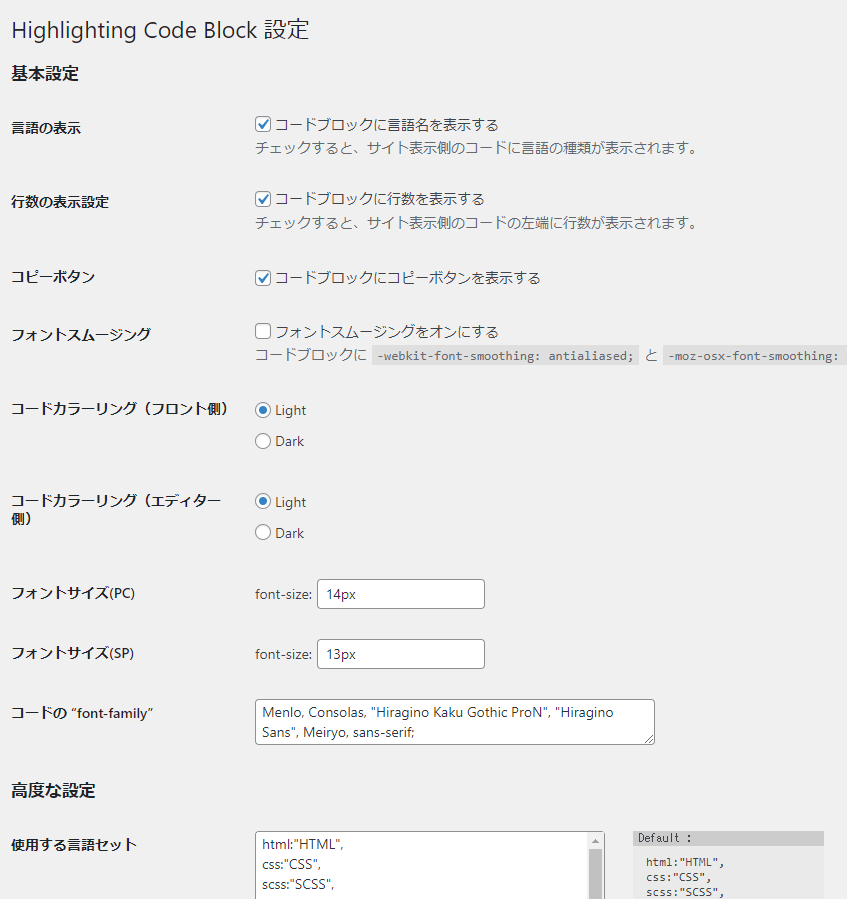
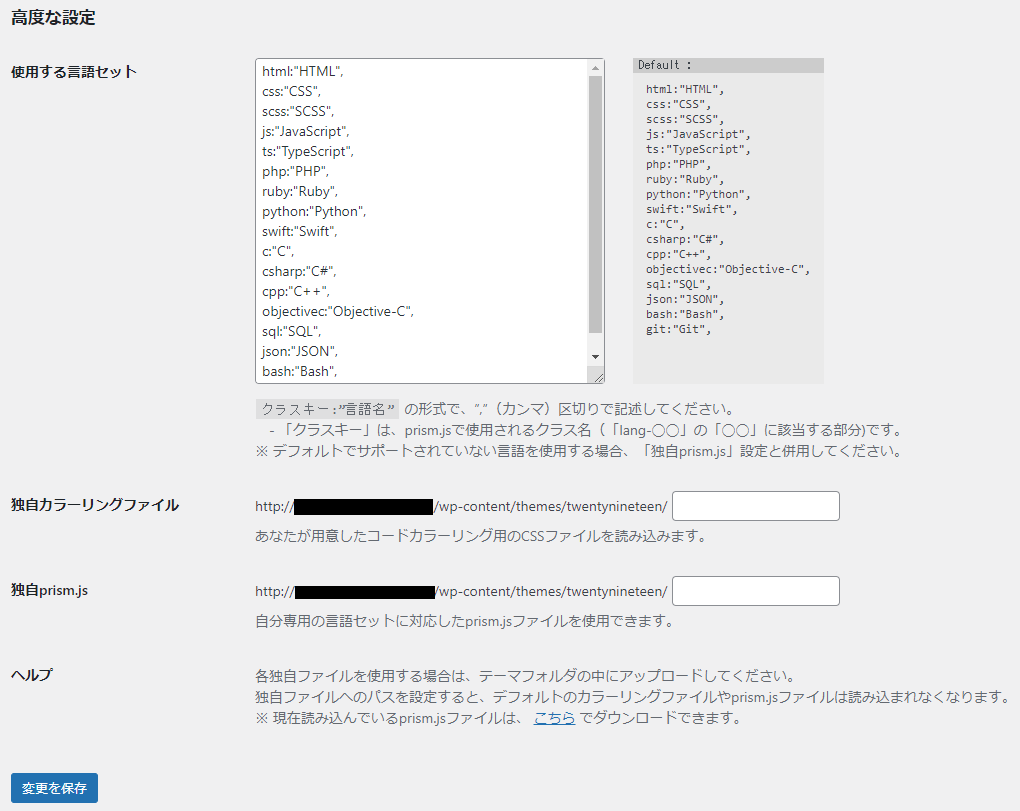
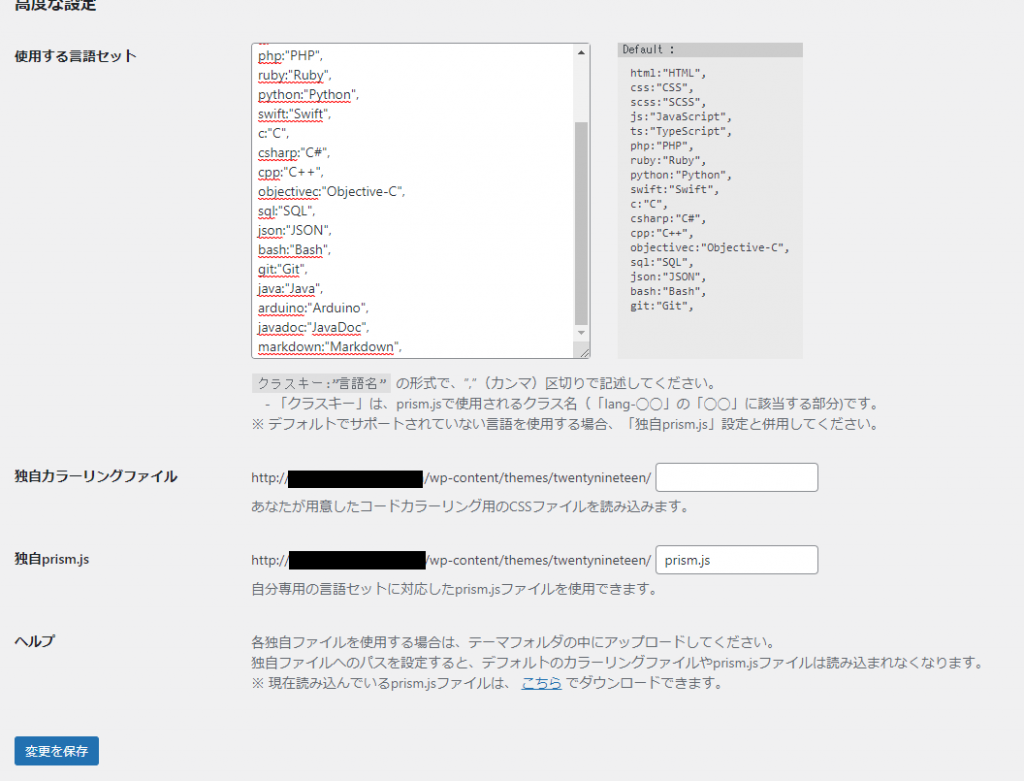
設定画面はこんな具合。
クラスキー:”言語名”の形式で、”,”(カンマ)区切りで記述してください。
とあるように上記した対応言語が、高度な設定:使用する言語セット部分にあり、指定の仕方も同じようにすればよさそうです。
補足するとすれば
クラスキーはすべて小文字で指定し、言語名はなんでもいい=表示ラベル


言語を追加
確かによく見ると、javaがありません。
独自prism.jsを指定することで対応言語を増やせるわけですが、「こちら」をクリックすると現在の対応言語が指定済みで、欲しい新しい対応言語を指定できる状態で、独自prism.jsを作成できるようにしてくれて作成サイトにジャンプさせてくれます。
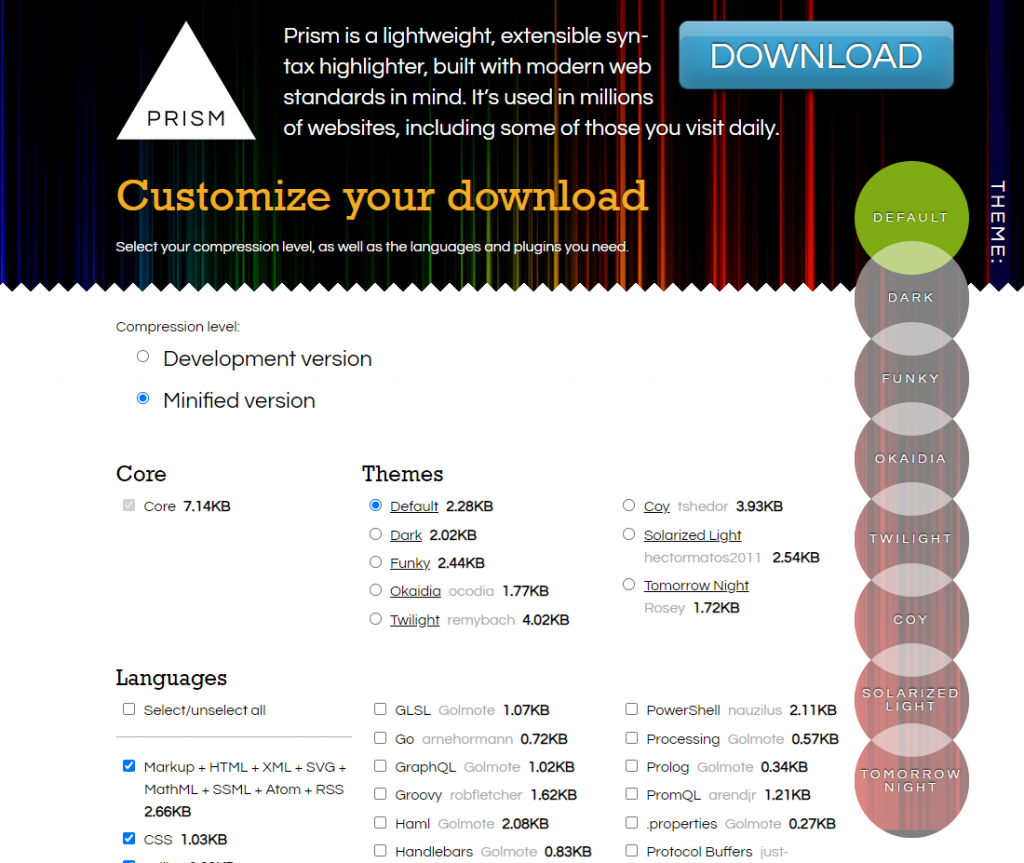
というわけで「こちら」をクリックし、https://prismjs.com/download.htmlに移動します。
(ここには便宜上URLを記載しましたが必要なパラメータがないため、サイトはデフォルトの状態で開かれます。)

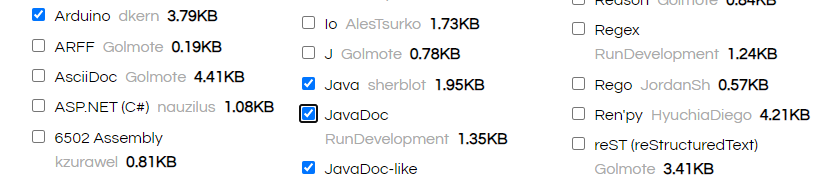
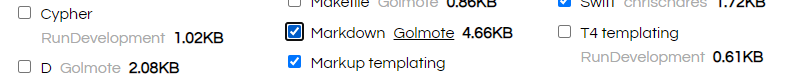
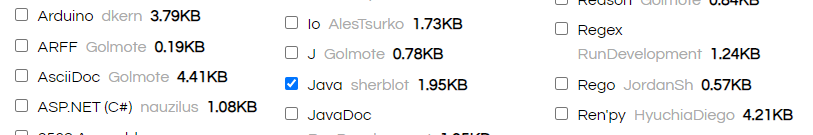
実に豊富な言語がカバーされています。
個人的にはJavaDocやMarkdownなどのドキュメンテーション系、Arduinoもあるのはうれしいところ。
追加してみる
これらを追加してみたいと思います。
- Arduino
- Java(※すでにチェックがついていた)
- JavaDoc
- Markdown
これらにチェックを付けます。上記の通り、すでに対応しているものについてはチェックが入った状態になっています。


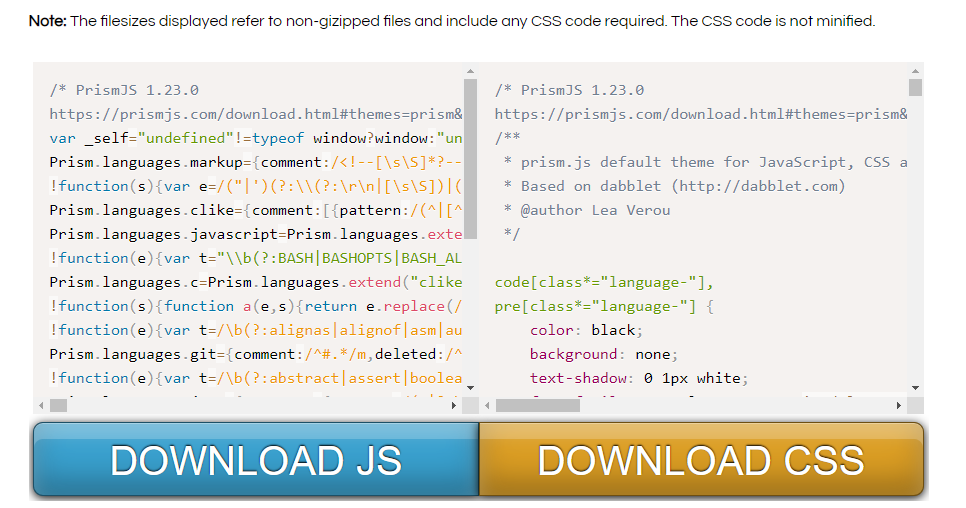
ページ最下部まで行くと「DOWNLOAD JS」ボタンがあるのでクリックすると、prism.jsがダウンロードされます。


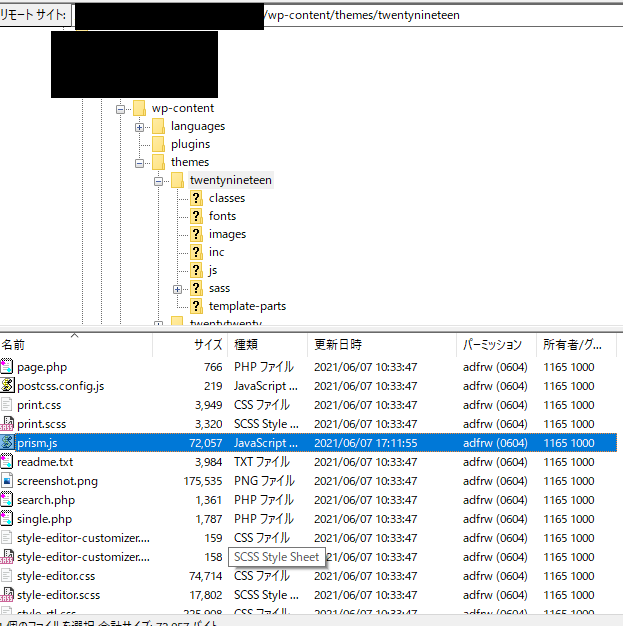
このprism.jsを現在使っているテーマのフォルダに任意の名前(prism.jsのままでもいい)にアップロードします。
WordPress上から「prism.js」をアップロードしようとしたのですが・
そのためだけにプラグインに新しくファイルマネージャーをインストールするのは不要な心配も増やし大げさすぎるような気もしたので、今回は手軽にFTPでアップロードしてしまいました。

設定
使用する言語セットに下記のように追記します。

java:"Java",
arduino:"Arduino",
javadoc:"JavaDoc",
markdown:"Markdown",コードを書く
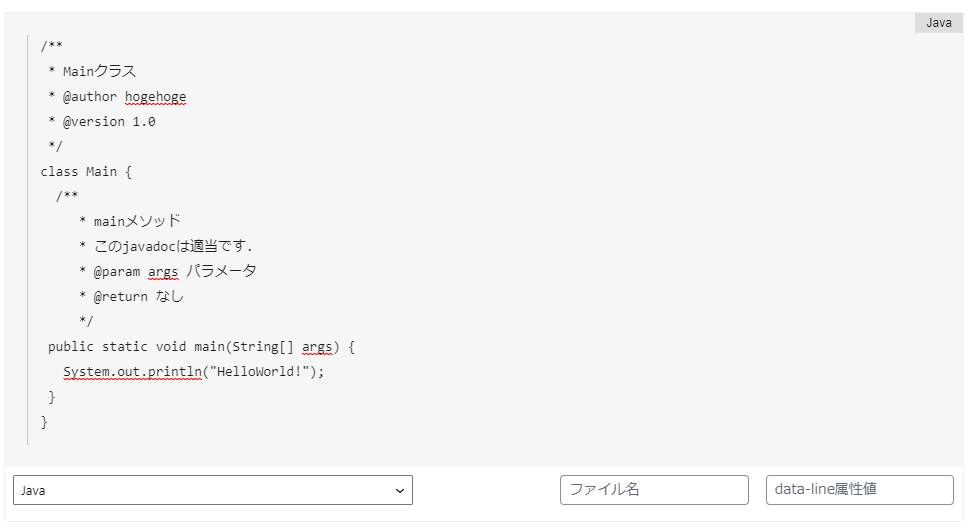
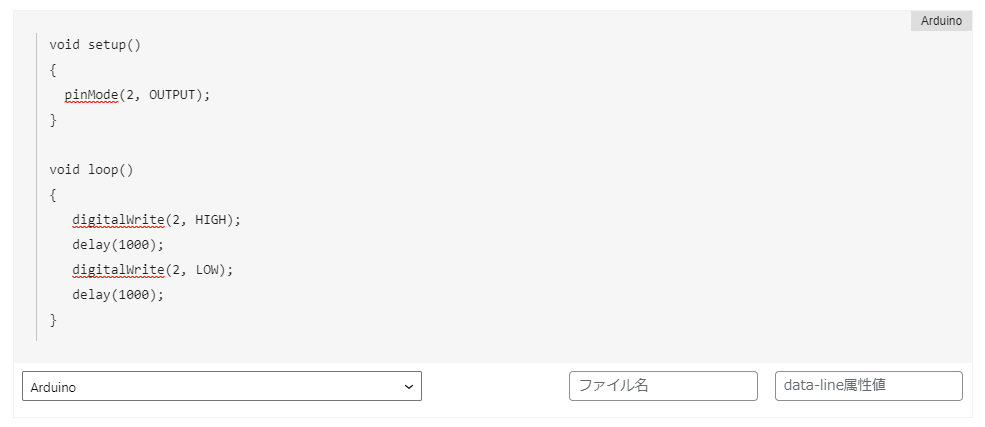
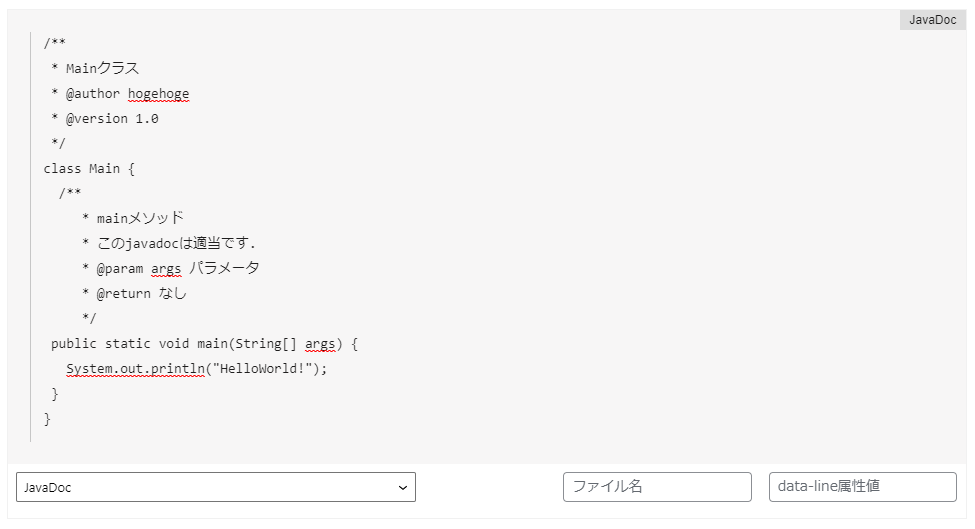
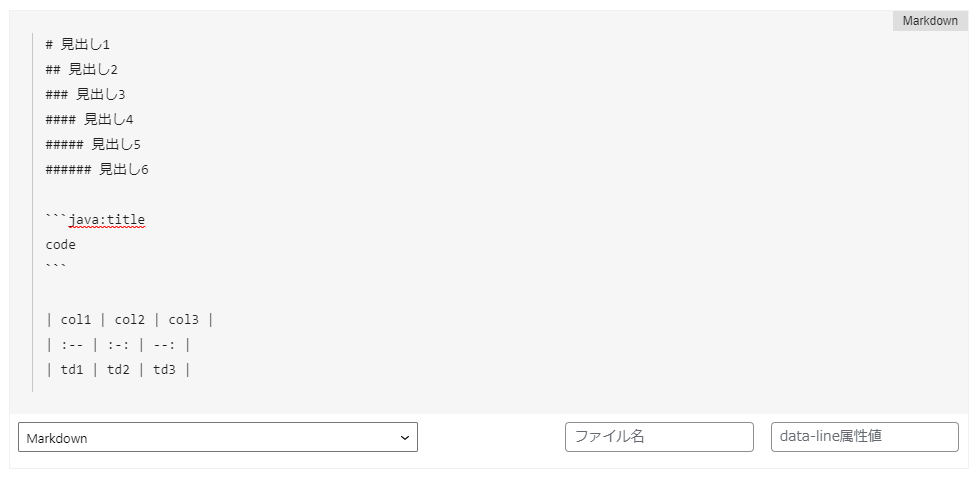
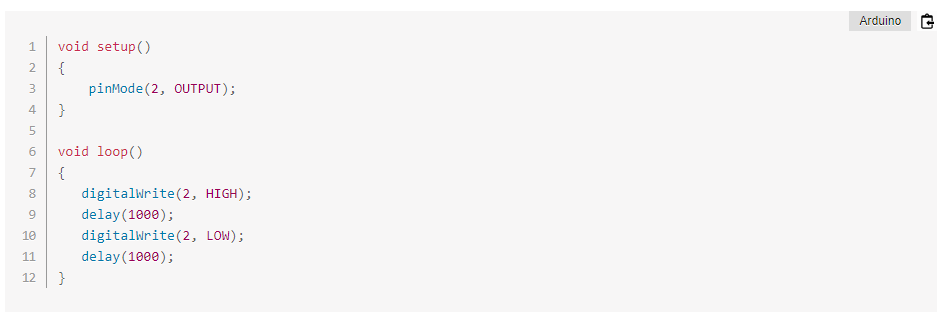
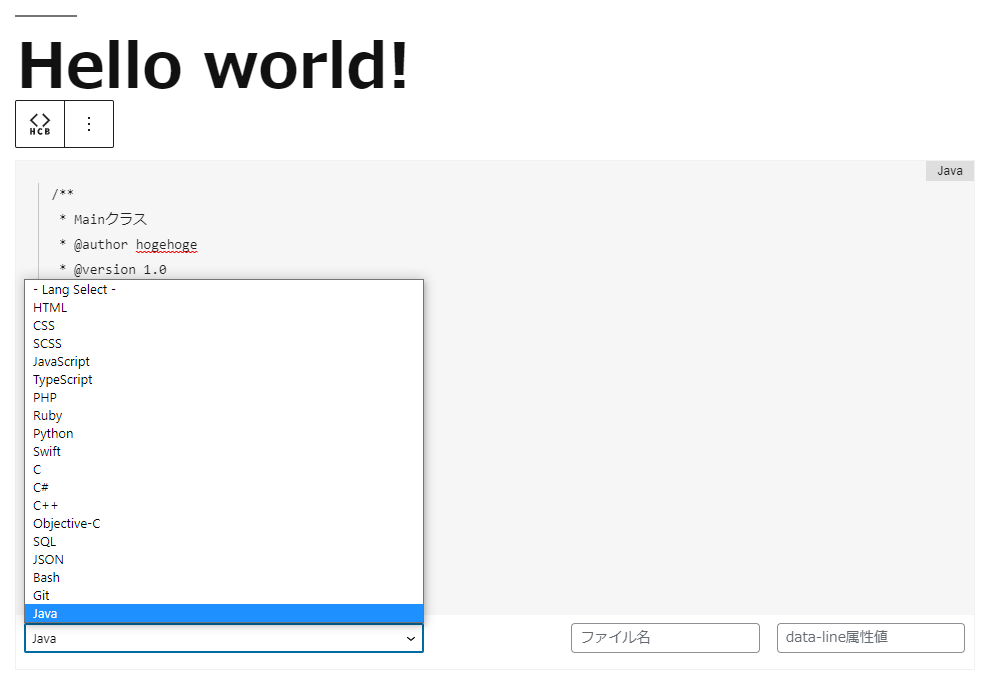
下記のようにコードを書いて、それぞれの言語設定を行ってみました。
Java

/**
* Mainクラス
* @author hogehoge
* @version 1.0
*/
class Main {
/**
* mainメソッド
* このjavadocは適当です.
* @param args パラメータ
* @return なし
*/
public static void main(String[] args) {
System.out.println("HelloWorld!");
}
}Arduino

void setup()
{
pinMode(2, OUTPUT);
}
void loop()
{
digitalWrite(2, HIGH);
delay(1000);
digitalWrite(2, LOW);
delay(1000);
}JavaDoc

/**
* Mainクラス
* @author hogehoge
* @version 1.0
*/
class Main {
/**
* mainメソッド
* このjavadocは適当です.
* @param args パラメータ
* @return なし
*/
public static void main(String[] args) {
System.out.println("HelloWorld!");
}
}Markdown

# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
```java:title
code
```
| col1 | col2 | col3 |
| :-- | :-: | --: |
| td1 | td2 | td3 |確認!
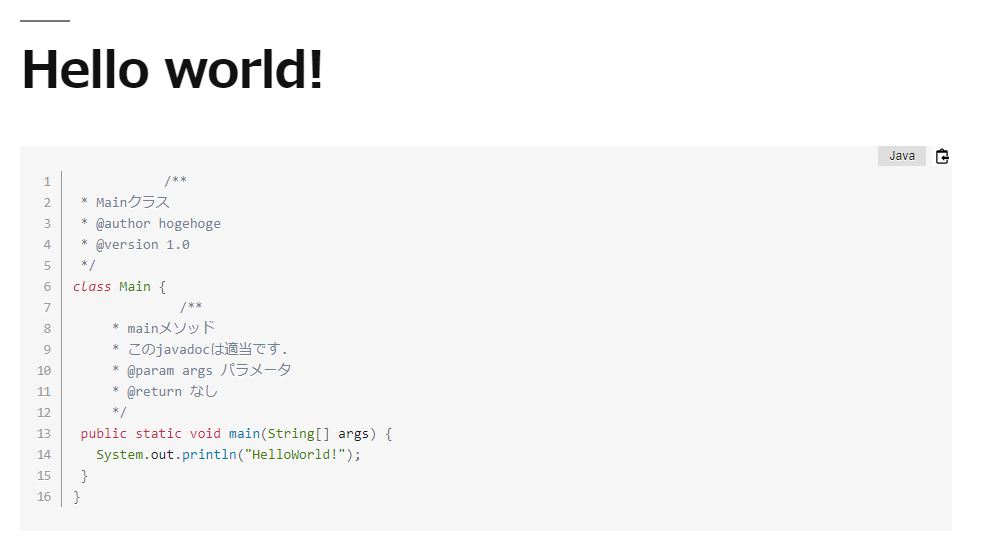
下記は実際に表示された画面です。
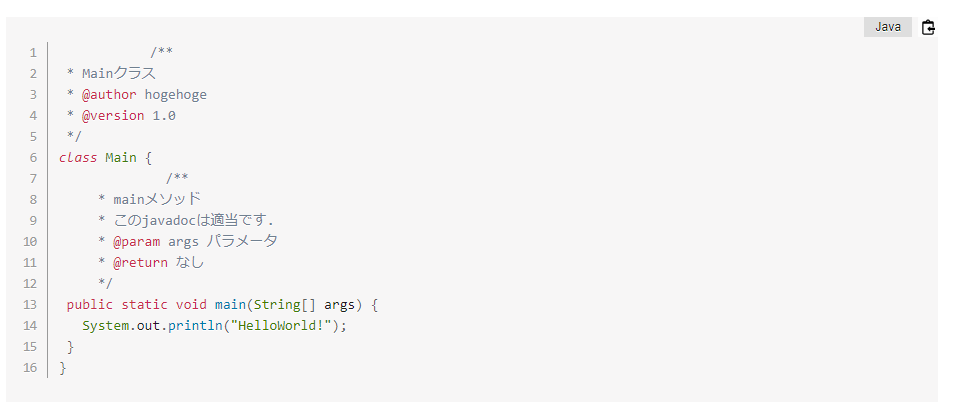
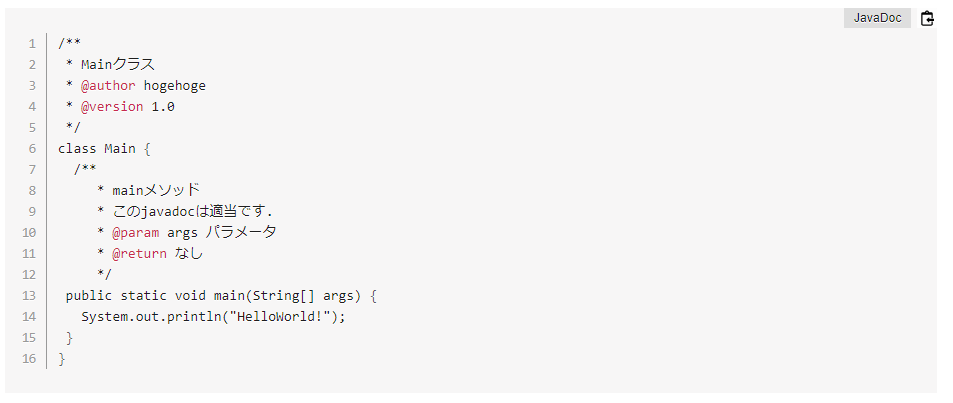
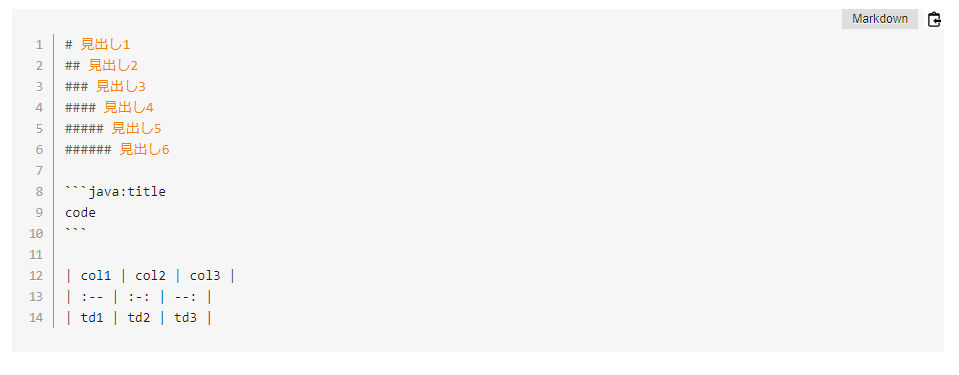
(JavaDoc部分は妙なインデントが効いていますが)ばっちりハイライトされています。
Java

Arduino

JavaDoc

Markdown

prism.jsを配置する前に気になったので見てみたら・・・
余談ですが、気になったので"※現在読み込んでいるprism.jsファイルは、こちらでダウンロードできます"とあったので、クリックしてみたところ・・・

と、Javaが入っていることになっています。
なので、設定画面でJavaを追加してみました。

コードを書く!
上記のようにコードを書いて・・・
java:"Java",言語を”Java”に指定してみました。

確認
ちゃんと効いているようです。
最初からJava入っていますが、設定から抜けているのでしょう。
※前述にもあるようにjavadoc部分はなぜか妙なインデントが入ってしまいました。
/**
* Mainクラス
* @author hogehoge
* @version 1.0
*/
class Main {
/**
* mainメソッド
* このjavadocは適当です.
* @param args パラメータ
* @return なし
*/
public static void main(String[] args) {
System.out.println("HelloWorld!");
}
}
え?Cocoonで出来るの?
後で知ったのですが、テーマでCocoonを利用している場合は最初からこの機能が使えるみたいです。
(この記事のタイトルにも加筆しました!)
このブログもCocoonを使っているのに、長らく気付かなかった・・・。大反省です。
ただデフォルトではコードを入力し、言語を設定しても反映されません。
先にCocoonの設定画面に行って、ハイライトするようにチェックをつけて変更を保存しておきます。
それを踏まえた手順を残しておきます。
手順
Cocoon設定でコードについて設定する
デフォルトでは"ソースコードをハイライト表示"のチェックが外れていましたので、ここにチェックを入れて、画面下部にある「変更をまとめて保存」をクリックし変更を保存します。

"コード"ブロックを追加
投稿画面でブロックを追加します。
※これはCocoonの機能ではなく、WordPressの標準機能です。
「+」をクリックすると・・・

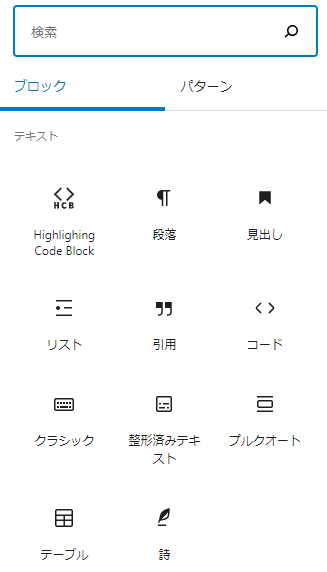
ダイアログが出ますので、「コード」をクリックします。
※ない場合は「すべて表示」をクリックし、出てきたツールボックスから「コード」をクリックします。

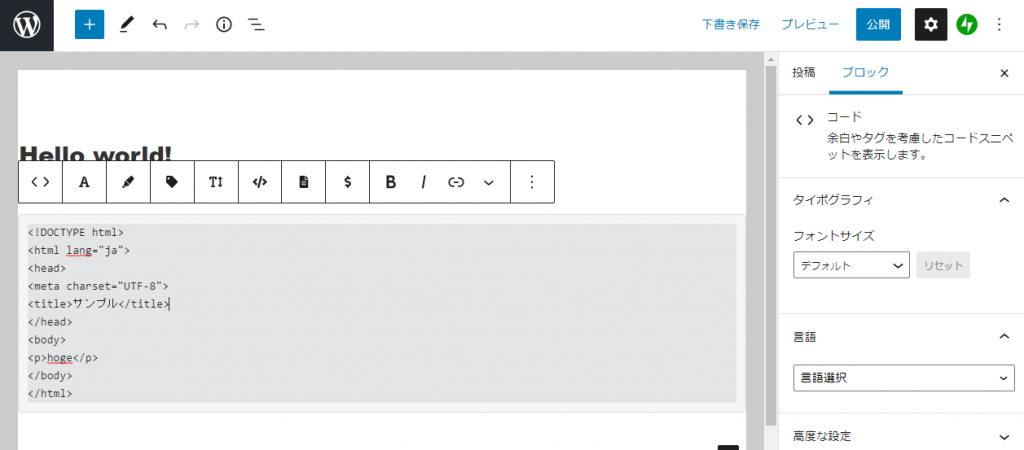
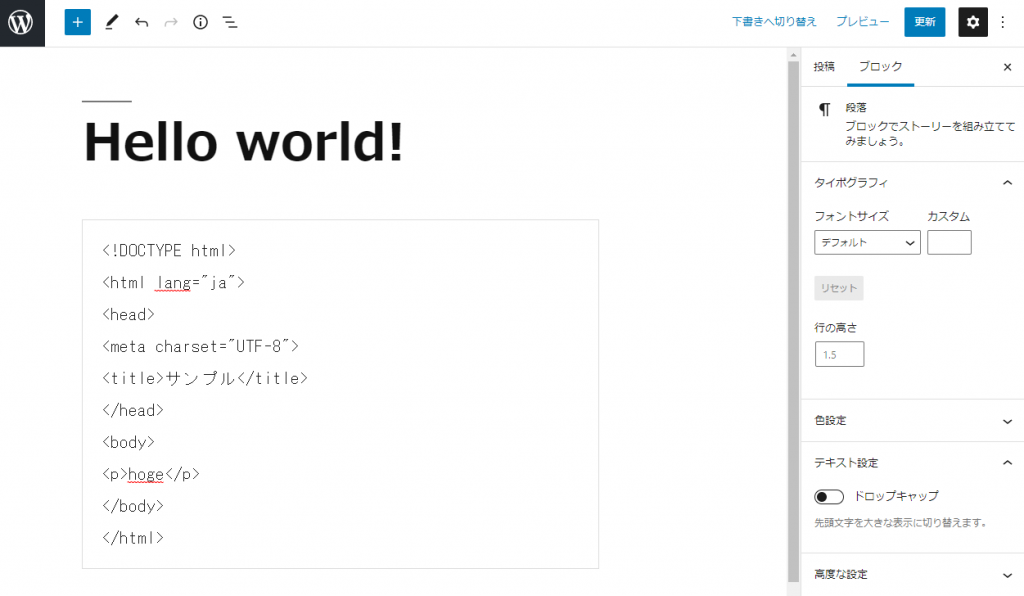
コード入力できるブロックを追加されるので、ここにコードを書いてみます。
コード入力
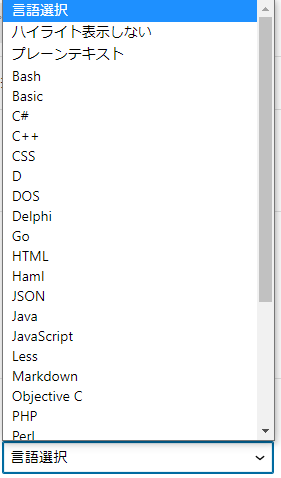
右側にある詳細ボックスに、言語というものがあり言語選択できるようになっています。
試しにhtmlを書いてみます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>hoge</p>
</body>
</html>言語は一通りそろっています。増やすこともできるので、同じCocoonの設定画面->コードから変更できます。

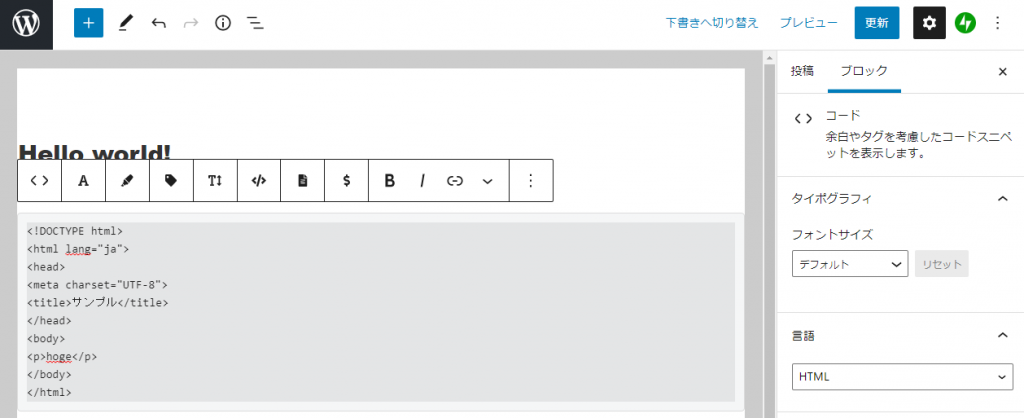
"HTML"に変更しました。
ここではハイライトされないようです。

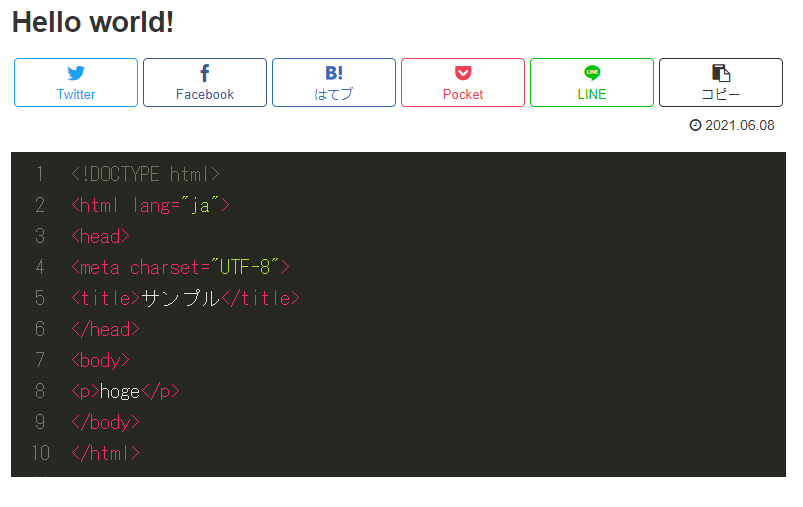
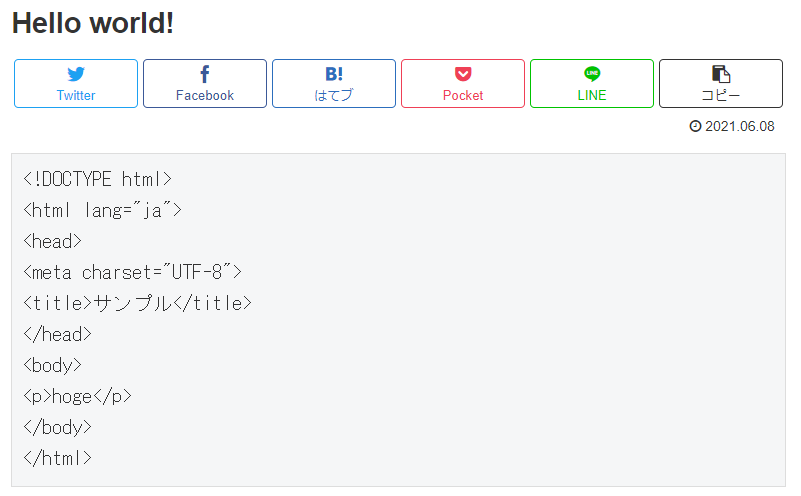
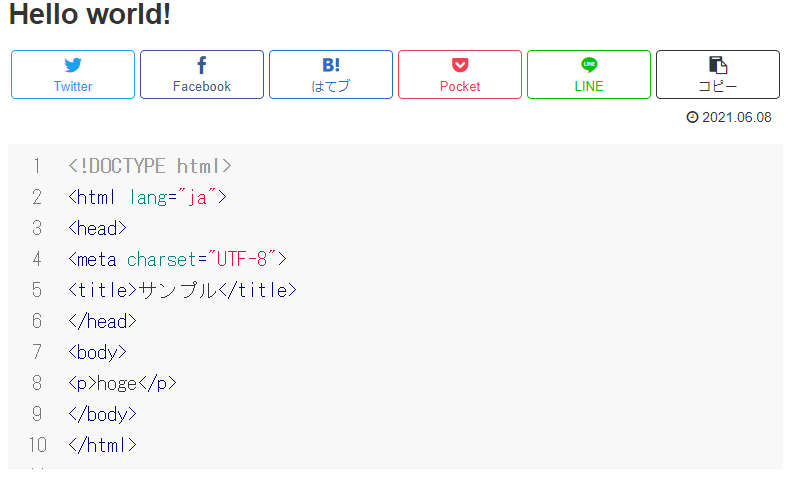
プレビューで確認!
お!しっかりとハイライトされているようです。行番号も出ていますね。

・・・言語を選択しない(初期)の場合
特に言語を選ばなかった場合、これまでと同じ"コード"の表示になります。

・・・ちなみにCocoonではない場合
言語選択はありませんので、本記事にあるやり方をやりましょう!

色味を変更したい
好みはありますが、このブログにこの色味は合わないので変更したい・・・。
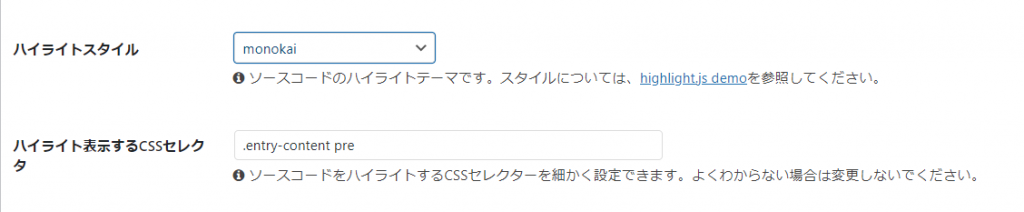
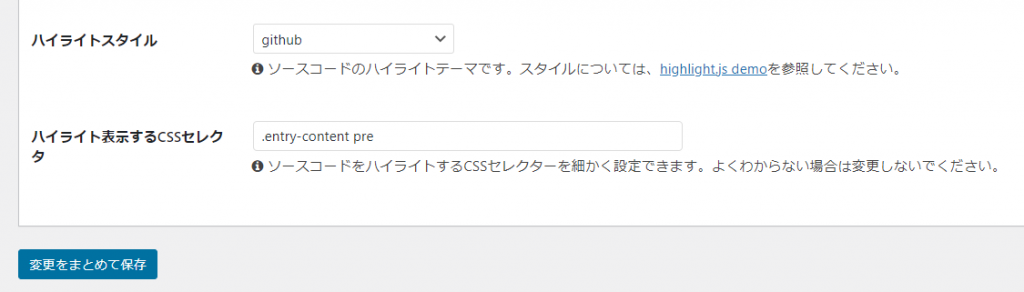
Cocoonの設定画面->コードに行き、"ハイライトスタイル"の変更で変えてみましょう。
現在の設定を確認
"Monokai"というスタイルが初期設定されていました。

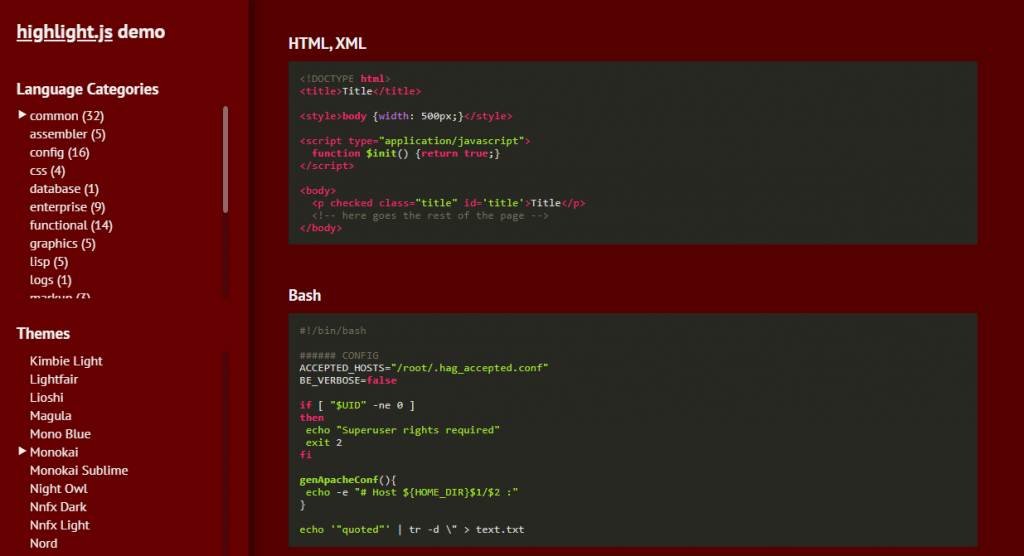
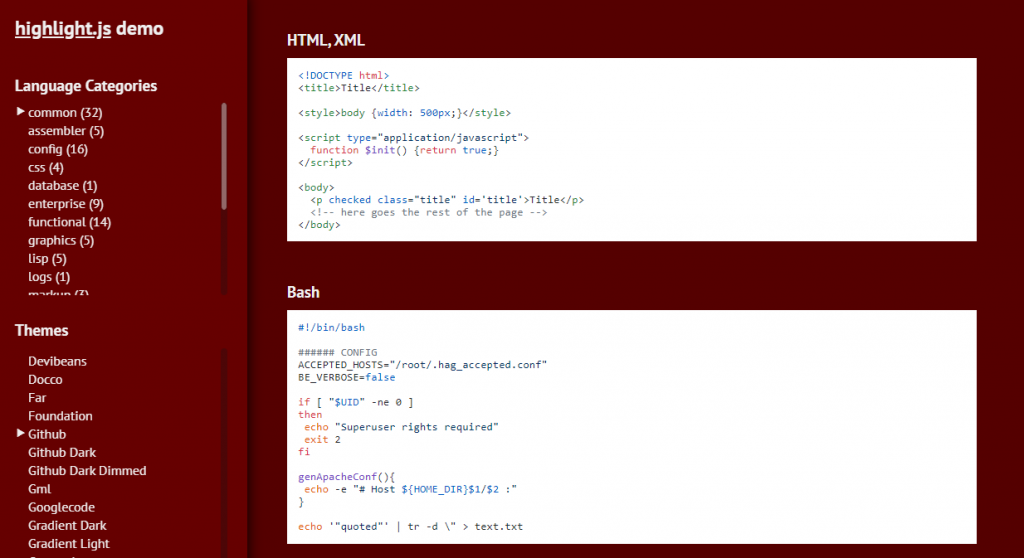
どのスタイルがどのような色味か確認してみたいので、"ハイライトスタイル"に書かれているリンクをクリックします。

左メニューの"Themes"の中から探してみます。
クリックするとサンプルの色味が変わります。
"Monokai"は黒っぽいデザインのようです。

非常にたくさんあるので悩みましたが
- 大多数が見慣れているだろう
- このブログにあうだろう
ということでGithubを選びました。

設定変更
Cocoonの設定画面->コードの"ハイライトスタイル"を"github"に変え、「変更をまとめ保存」を押します。

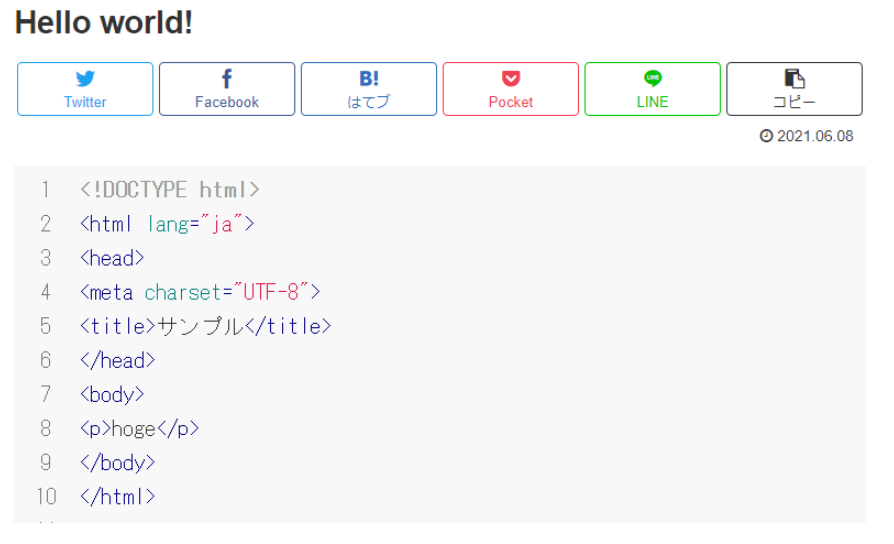
確認!
いいですね!ばっちり変更されました。

素晴らしいCocoon!!
よーし!これまでの記事を直すぞー!

一家のパパです。ものづくりが好きでいつも何か作っています。



コメント