
加筆中だけど、できた部分だけ公開したいという時があります。
その時にこのプラグインが役に立ちます。
その他、実に使える機能もしっかり備わっているのでおすすめなプラグインです。
Shortcodes Ultimateをインストール
プラグインの新規追加
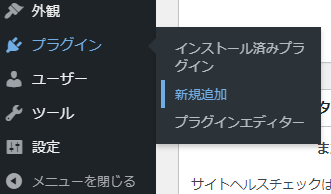
管理画面->プラグイン->新規追加 とクリックし、プラグイン追加画面を出します。

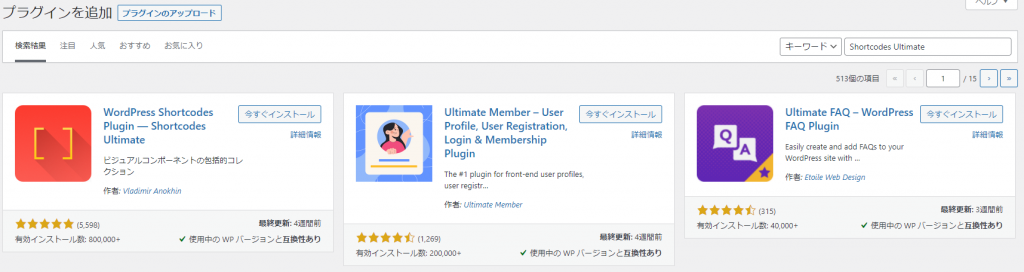
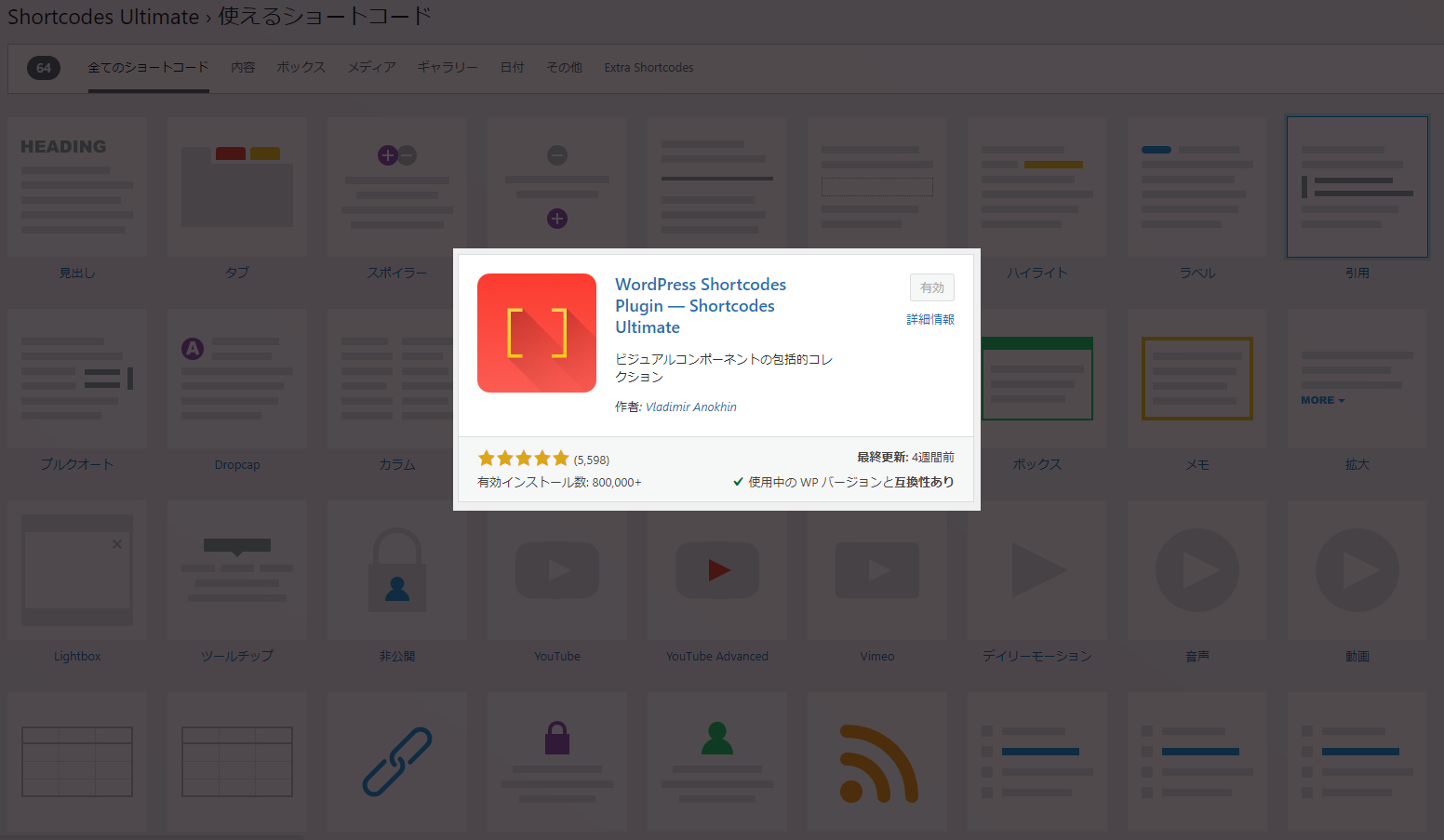
検索に「Shortcodes Ultimate」と入れると、"WordPress Shortcodes Plugin - Shortcodes Ultimate"が出てきます。

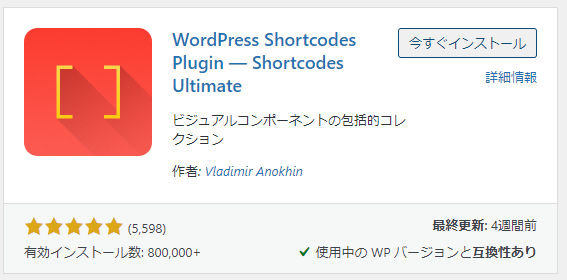
「今すぐインストール」をクリックし、

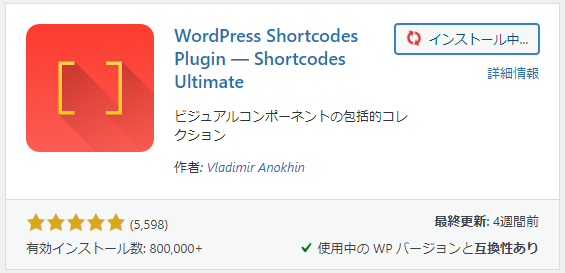
インストールの完了を待ちます。

完了すると「有効化」と変わるのでクリックします。

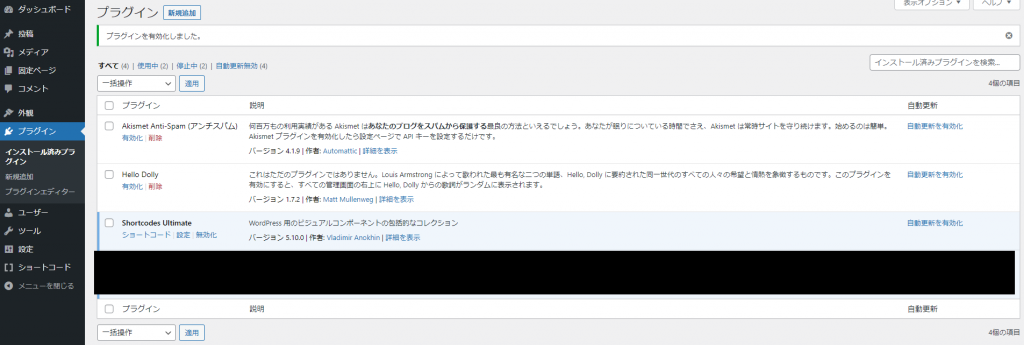
プラグイン->インストール済みプラグイン からもインストール&有効化が確認できます。

よく見ると、サイドメニューにも「ショートコード」というメニューが追加されているのが見えます。
何が入っているのか「使えるショートコード」から確認してみます。

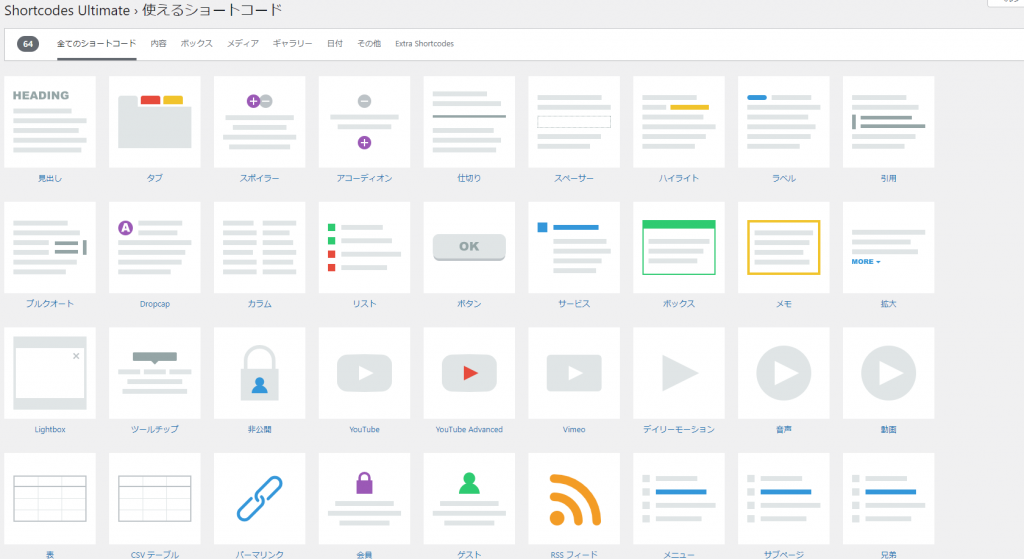
ショートコードの確認
実にたくさんのショートコードがありクリックすると使い方がわかります。
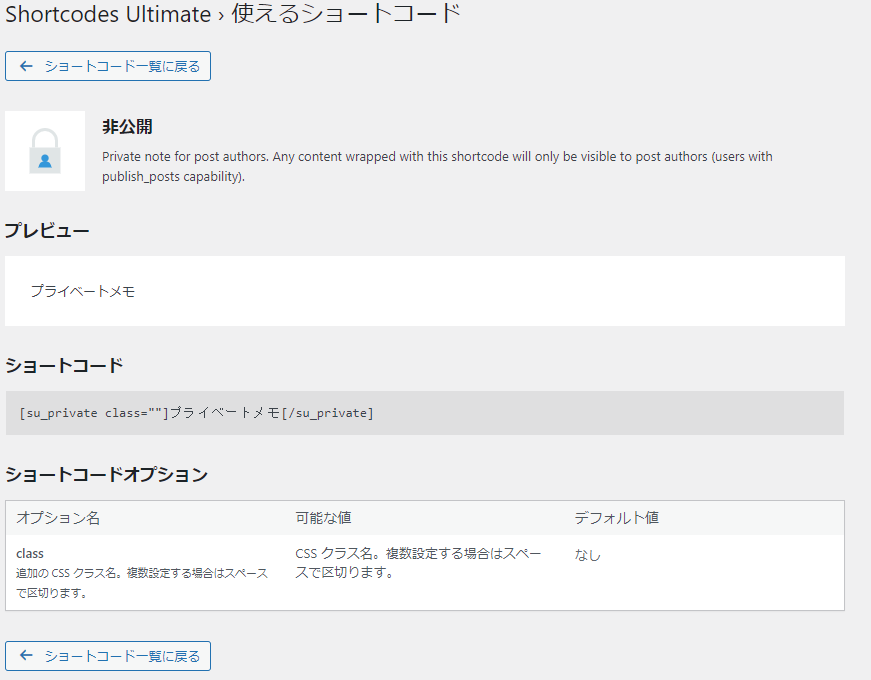
今回は投稿記事の一部を非表示で公開することが目的なので、「非公開」を見てみます。

こんな具合に詳細が確認できます。
ショートコードと書かれたところがサンプルコードです。
htmlのようにマークアップで挟み込んだ部分が対象になるようです。htmlと異なり山かっこ(<>)ではなく角かっこ([])で書くところがポイントのようですね。

使ってみる
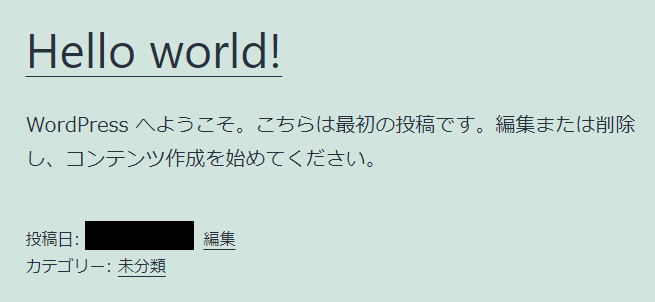
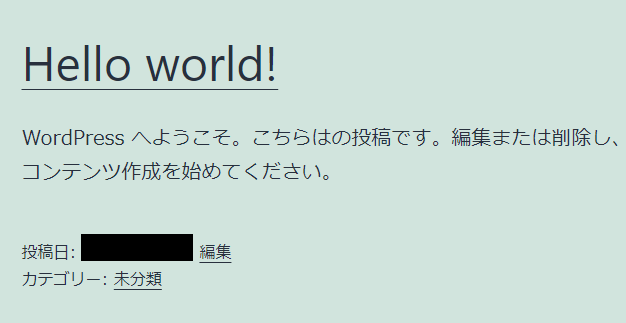
これは現在の公開している画面です。

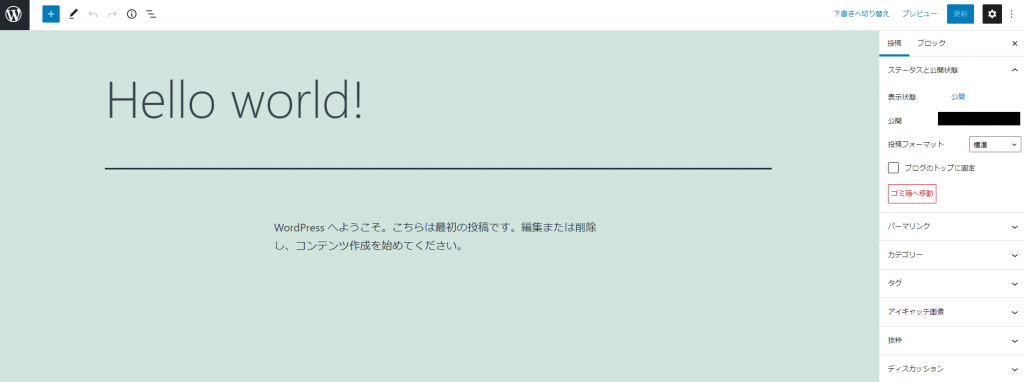
投稿画面で・・・

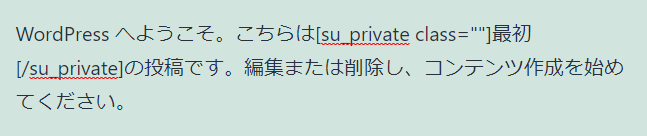
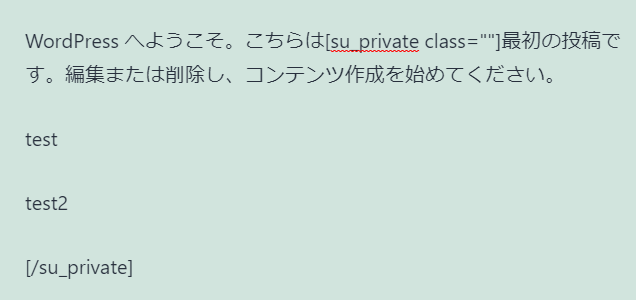
サンプルのようにこんな具合で消したい部分を挟み込んでみます。
書き終わったら「公開」を押します。

WordPress へようこそ。こちらは[su_private class=""]最初[/su_private]の投稿です。編集または削除し、コンテンツ作成を始めてください。確認
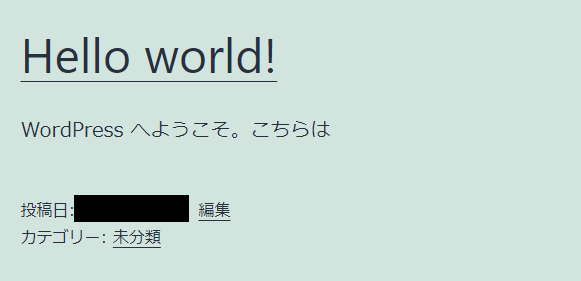
公開中の画面を見てみると消えているのがわかります!

ブロックをまたいでも行けるのか?
実際に使う場合は広範囲で記事を消したい場合も多いかと思います。
そのため、ブロックをまたいでどのようになるか試してみました。

コピペすると、実際はこのようなコードになっているようですね。
<!-- wp:paragraph -->
<p>WordPress へようこそ。こちらは[su_private class=""]最初の投稿です。編集または削除し、コンテンツ作成を始めてください。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>test</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>test2</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>[/su_private]</p>
<!-- /wp:paragraph -->再度確認
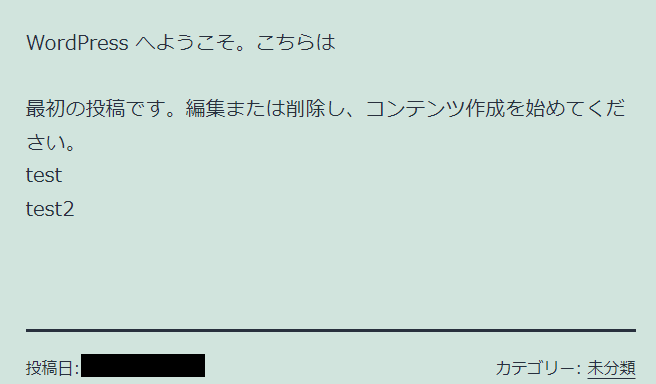
ちゃんと範囲で見えなくなっています。ばっちりOKのようですね。

ちなみにプレビューでは・・・
残念ながらプレビューでは反映されていないようです。
これは注意が必要ですね。

その他便利機能
タブで表現したり、アコーディオンで開け閉めさせたり、QRコードを簡単に表示させるなど、一歩上のレイアウトができるに必須な機能がふんだんに入っているので、おすすめできる素晴らしいプラグインです。

一家のパパです。ものづくりが好きでいつも何か作っています。



コメント