私の周りで、新たにデスクトップで動くアプリケーションづくりが始まりそうです。
Webアプリ開発が長かったので、WinFormもしくはjavaFX止まり。一時WPFもやったけど最後までなじめなかった。
どれも一長一短あったなぁと懐かしむばかり。
じゃあ、今から始めるなら何がいいのかと調べてたどり着いたのがElectron。
Electronとは?
Electronは、GitHubが開発したオープンソースのソフトウェアフレームワークである。ChromiumとNode.jsを使っており、HTML、CSS、JavaScriptのようなWeb技術で、macOS、Windows、Linuxに対応したデスクトップアプリケーションをつくることができる。
https://ja.wikipedia.org/wiki/Electron_(%E3%82%BD%E3%83%95%E3%83%88%E3%82%A6%E3%82%A7%E3%82%A2)
例えばwindowsならUWP、WinFormやWPF、MacならXcodeにSwift、Cocoaなど使って作るのが定番でしょうか。
コレをElectronは一つでクロスプラットフォームに開発できるようになるものらしい。さらにhtml + CSS + javascript というWebアプリケーションの定番言語でできるというのも特徴のようです。
では、さっそく簡単なアプリケーション:Helloworldを作ってみましょう。本当に使えるものなのか・・・今までやってきたことが問題なく再現できるのか・・・?
参考させていただいたサイト(最新版で学ぶElectron入門ウェブ技術でPCアプリを開発しよう)で完了できました。ビルドの仕方まで丁寧に解説していただいているので非常にわかりやすかったです。参考させてもらったものをそのまま再現できました。見た目もほぼ同じ。
というわけで、いろいろ試作やらで汚してしまった自分の環境ではすんなりいかなかったところもあり個人的にハマりどころもあったりしたので、備忘録もかねて載せていきます。
開発環境についてこぼれ話・・・
ひと昔前(2010年くらい?)では、WinFormはVisualStudio、MacはXCode、AndroidではAndroidStudio、JavaはEclipse(相当古い?)と、開発対象によってIDEがコレっていうのがあったように思います。
そのため、「Electronかぁ。じゃあIDEは何になるんだろう」ように考えていた節があります。
昨今CLIという形でコマンドラインで開発する手法もNode.jsによってさまざまなことができるようになって、それらを柔軟に操作できるVisualStudioCode(=VSCode)というものが、様々な開発で使われるようになってきているように思います。
なので、新しい基準として、VSCodeで開発していきます。
まずは完成!

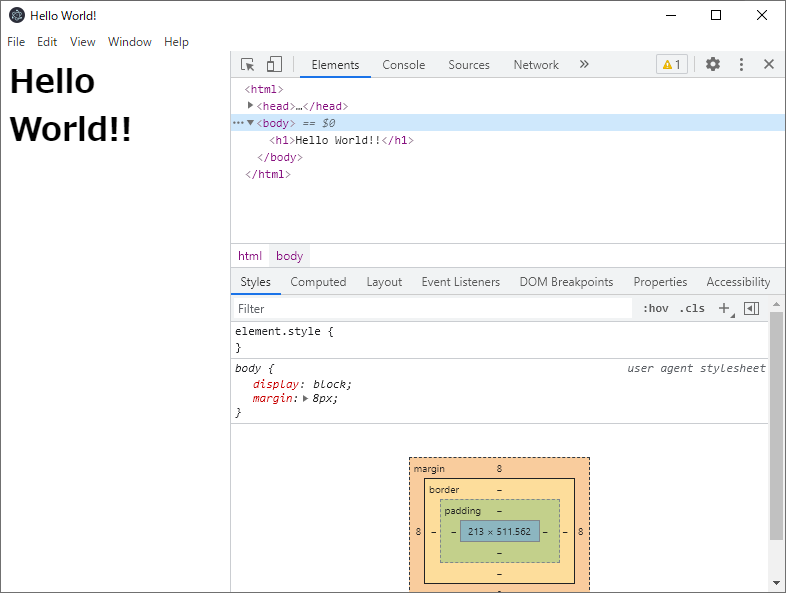
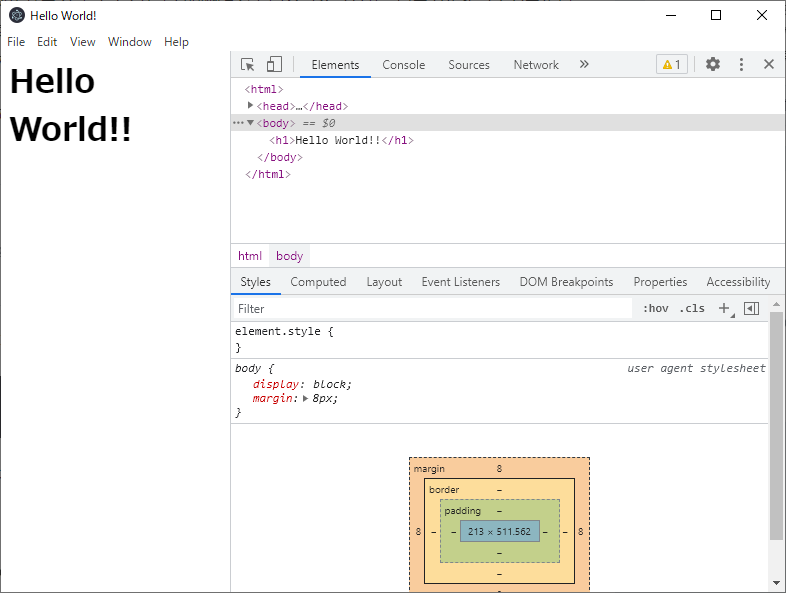
先に完成画面を出しておきます。こんな画面が出て、まずはHelloworld完成です。
Chromeの「デベロッパーツール」を起動時に表示させることができるのも興味深いところ。(Chromeと同じ、Shift+Ctrl+I で非表示・表示が切り替えられます。コレのON/OFFはできるらしい。
自分の環境&前提
- Windows10 Home
- VSCodeインストール済み
手順
1. Node.jsのインストール
参考先でも
今回は「v14」を使って解説します。
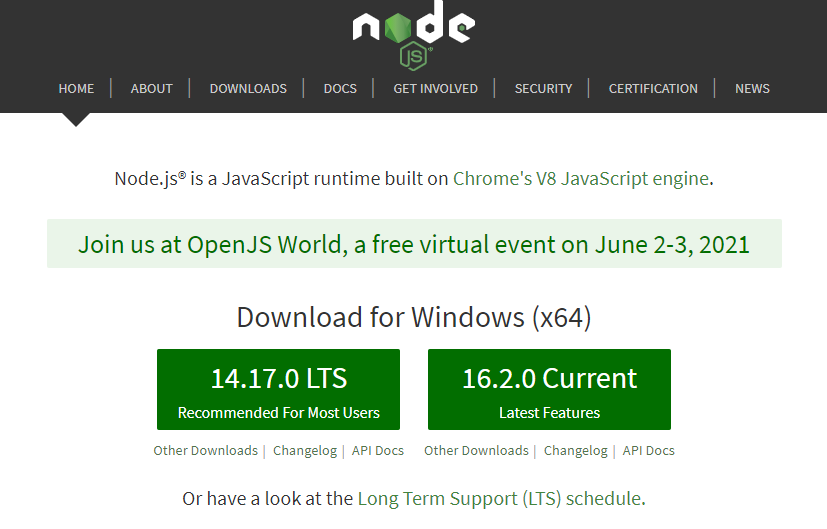
とあったのです、Node.js公式サイトに行くと

と、LTS(Long Term Support・・・つまり長期間対応)とありましたので、コレをダウンロードします。
ちなみに「どうせなら最新版がいい」と欲をだしてV16をダウンロードしてやってみましたが、見事ハマりました。
1.開発場所にフォルダを作る
もちろん既存のフォルダでもOKです。私の場合、このフォルダ(C:\works\Projects)を作っておき作業していますので、その中に「ElectronSample01」というフォルダを作りました。
VSCodeを起動して、それを開きます。
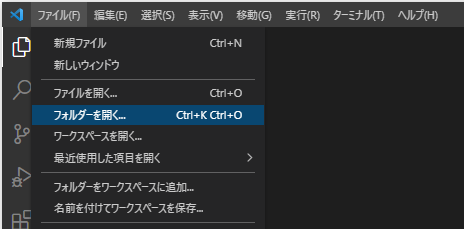
2.VSCodeで「フォルダを開く」
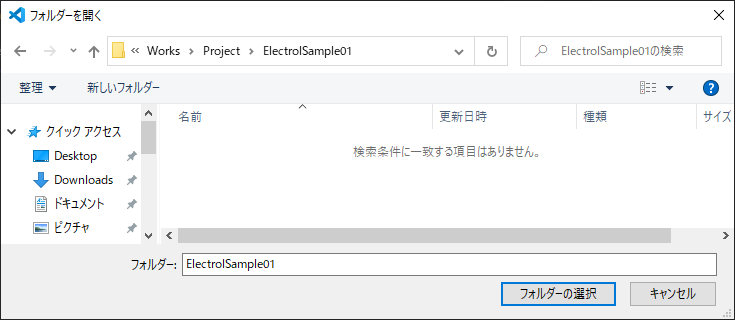
ファイル->フォルダーを開く で、フォルダ選択ダイアログが表示されます。



VSCodeでフォルダ管理?
VSCodeはエディタというイメージが強いので、フォルダを開くという意味が最初は分かりませんでした。プロジェクトで関連ファイル一式を管理する一般的のIDEのように、フォルダを一式として管理させることができるようです。
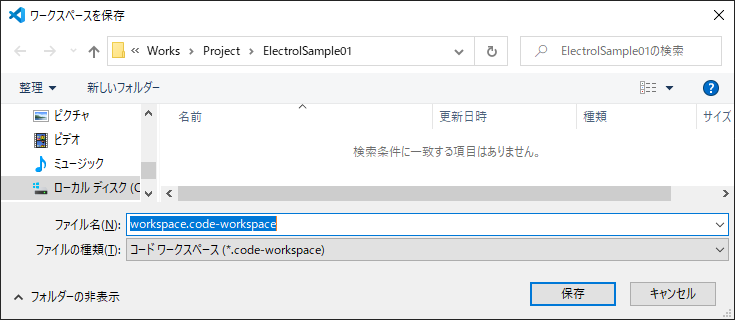
また、この時点でVSCocdのファイル->名前を付けてワークスペースを保存 で、このフォルダの構成をワークスペースファイルに保存することができます。
次以降、このワークスペースファイルをダブルクリックで開けば、作業の途中でも再開できるのでお勧めです。
もし、ダブルクリックでVSCodeが開かなかった場合、こちら(【Windows 10】ファイルの関連付けを変更する方法)参照にをしておくとよいでしょう。
ワークスペースファイルの保存先と名前ですが、特に不都合ないのでは同じフォルダ内にデフォルトの名前で保存するようにしています。

3.Electronのインストール
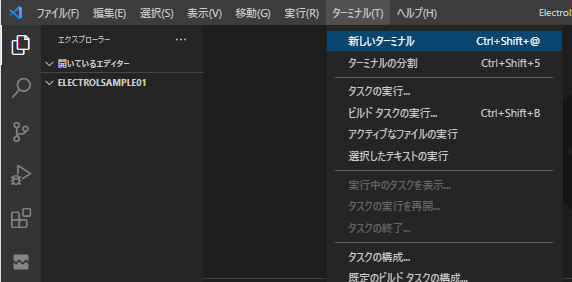
ターミナル->新しいターミナルで、ターミナルからコマンドが実行できるようにします。


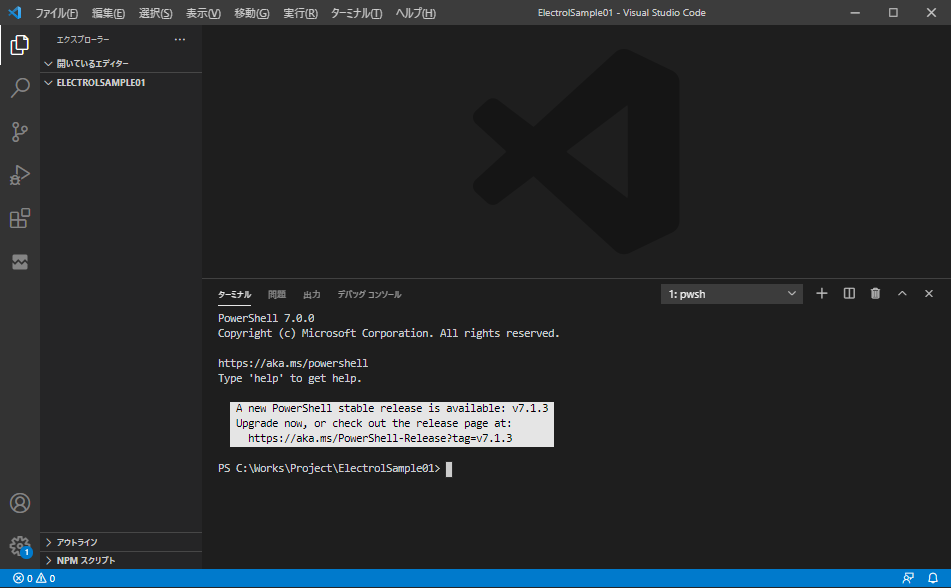
ここまで出たら、Electronをインストールするコマンド[npm i -D electron]を打ちます。
補足
以降の図は実行結果込みで表示していますが、コマンドの入力はターミナル中で
PS C:\Works\Project\ElectronSample01> と表示され、入力のカーソルがあるところに打ち込み、Enterを押して実行です。
つまり、こんな感じ。
PS C:\Works\Project\ElectronSample01> npm i -D electronEnterを押して実行すると以下のようになります。
PS C:\Works\Project\ElectronSample01> npm i -D electron
npm WARN lifecycle The node binary used for scripts is C:\Program Files (x86)\Nodist\bin\node.exe but npm is using C:\Program Files (x86)\Nodist\v-x64\14.15.1\node.exe itself. Use the --scripts-prepend-node-path option to include the path for the node binary npm was executed with.
> core-js@3.13.1 postinstall C:\Works\Project\ElectronSample01\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
~略~こんな具合で表示されます。
環境によっては若干表示が違っているかもしれません。(前述でハマったNode.jsのバージョンを変えるNodistというものを使っているのでそれ絡みの文字が出ていますが、気にしないでください)
Press ^C at any time to quit.
package name: (electronsample01)と聞かれて止まっています。これはpackage.jsonという環境について書かれた定義ファイルに何を書くの?と聞かれています。後でも書き直せるのでEnterを押して進めていきましょう。カッコ内に書かれているのがデフォルト値なのでEnter押せばそれが入っていきます。
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to C:\Works\Project\ElectronSample01\package.json:
{
"name": "electronsample01",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"electron": "^13.0.1"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)Is this OK? (yes)とあるので、これもデフォルトで”yes”ということなので、そのままEnter。
すると、ターミナルに色々結果が表示されインストールされているのがわかります。
完了すると
PS C:\Works\Project\ElectronSample01> と、表示されカーソルがでてコマンド入力待機中となります。
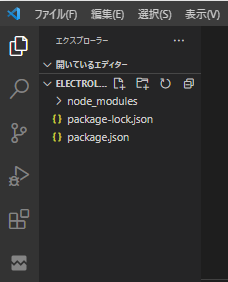
以下のように、エクスプローラーを見るとフォルダやファイルが増えているのがわかります。

- node_modules
- package-lock.json
Windowsのエクスプローラーからそのフォルダを見てみると、同じように色々とインストールされているのが見えます。

こちらのコマンド[node_modules\.bin\electron --version]でバージョン確認してElectronがインストールされているか確認してみましょう
PS C:\Works\Project\ElectronSample01> node_modules\.bin\electron --version
v13.0.1コマンドも通り、バージョン番号も表示されているので問題なさそうですね。
4.Helloworldを作成
さて、同じようにアプリケーション用のフォルダ・ファイルを用意しましょう。
後すこしです。
フォルダ・ファイル作成
srcフォルダ中にソースを展開したいので、srcフォルダを作ります。
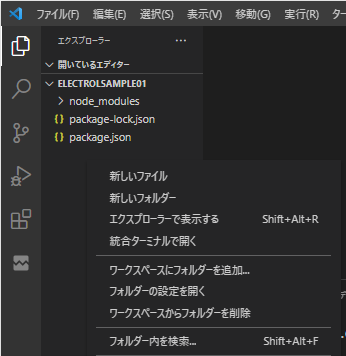
エクスプローラーの空いている所を右クリック->新しいフォルダ をクリックします。
フォルダ名の無いフォルダができて、フォルダ名の入力を求められるので「src」とつけましょう。

次に、このフォルダ内にファイルを作ります。
エクスプローラーの空いている所を右クリック->新しいファイル をクリックします。
新しいファイルを作成できるようになるので、次のファイルを追加しましょう。
- src/package.json
- src/main.js
- src/index.html
これらのファイルを作成したら次に進みましょう。
コーディング
それぞれのファイルにコーディングしていきます。
参考元のままで何も問題ありません。
package.json
{
"main": "main.js"
}main.js
// アプリケーション作成用のモジュールを読み込み
const {app, BrowserWindow} = require('electron');
// メインウィンドウ
let mainWindow;
function createWindow() {
// メインウィンドウを作成します
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: true,
},
width: 800, height: 600,
});
// メインウィンドウに表示するURLを指定します
// (今回はmain.jsと同じディレクトリのindex.html)
mainWindow.loadFile('index.html');
// デベロッパーツールの起動
mainWindow.webContents.openDevTools();
// メインウィンドウが閉じられたときの処理
mainWindow.on('closed', () => {
mainWindow = null;
});
}
// 初期化が完了した時の処理
app.on('ready', createWindow);
// 全てのウィンドウが閉じたときの処理
app.on('window-all-closed', () => {
// macOSのとき以外はアプリケーションを終了させます
if (process.platform !== 'darwin') {
app.quit();
}
});
// アプリケーションがアクティブになった時の処理(Macだと、Dockがクリックされた時)
app.on('activate', () => {
// メインウィンドウが消えている場合は再度メインウィンドウを作成する
if (mainWindow === null) {
createWindow();
}
});index.html
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!!</h1>
</body>
</html>起動
「npx electron 起動先フォルダ」をコマンドで打つだけです。
PS C:\Works\Project\ElectronSample01> npx electron ./src
Shift+Ctrl+Iで

と、なります。
npxコマンドを打った時に、エラーがでたらこのコマンド[npm install -g npx]を実行して使用できるようにしてください。こちらのサイト(npxコマンドとは?何ができるのか?)を参考させていただきました。
PS C:\Works\Project\ElectronSample01>npm install -g npxさて、ここからは
- 定番のテキストボックスやラジオボタンなどコントローラーが使える?
- 配置などはデザイナを使うの?
- それぞれのイベントはどう処理させる・記述する?
- コントローラーと値はバインドできる(ViewModelを使った実装パターンでイケる?)
- 特別なコントローラーは便利なライブラリがあるの?
などなど、UIづくりの導入編につきものの調査が必要。Node.jsだからWebと同じものが使える?色々興味が尽きません。
ハマったところ
V16
electionのインストールコマンドをたたいた時に、以下がでて怒られた。
npm WARN npm npm does not support Node.js v16.1.0
npm WARN npm You should probably upgrade to a newer version of node as we
npm WARN npm can't make any promises that npm will work with this version.
npm WARN npm Supported releases of Node.js are the latest release of 6, 8, 9, 10, 11, 12.
npm WARN npm You can find the latest version at https://nodejs.org/
npm ERR! cb.apply is not a functionどうせ、Node.jsのバージョンを変えなきゃいけないのであれば・・・と、Nodistを使ってNode.jsのバージョンを必要に応じて切り替えるようにしてみました。
Nodistのインストールは、nodistをインストールする方法を参照しました。後述で更なるハマりがあったので、このサイトの後半でもしっかりと記述いただいている「npmのインストール」を抜かりなくやることがポイントです。
インストールしたら、こちらのコマンド[nodist -v]が通るかを確認し使用可能状態になっているか確かめます。
nodist -v
0.9.1つづいて、こちらのコマンド[nodist dist]でNodistで切り替えられるNode.jsのバージョンを見てみます。v16.2.0までのかなりの数でてきました。
nodist dist
0.1.14
0.1.15
~中略
15.12.0
15.13.0
15.14.0
16.0.0
16.1.0
16.2.0今回「V12」系なのでv12.16.1を指定することにしました。指定したバージョンのNode.jsをインストールするには[nodist + 14.15.1]と実行します。
PS C:\works\Projects\ElectronSample> nodist + 14.15.1
14.15.1 [===============] 55119/55119 KiB 100% 0.0s
14.15.1まだ、インストールしただけなので、切り替わってはいません。こちらのコマンドで切り替えます。
[nodist 14.15.1] ※さっきのコマンドから「+」を抜いたものになっています。
PS C:\Works\Projects\ElectronSample01> nodist 14.15.1
14.15.1
14.15.1 (global)これで、Node.jsのバージョンが切り替わりました。こちらのコマンドで確認してみましょう。
PS C:\Works\Projects\ElectronSample01> node -v
v14.15.1いいですね!でも油断してこのままelectionのインストールコマンドをやっても、[npm install]をやってもうまくいきません。今指定したNode.jsのバージョンとnpmのバージョンがあっていないみたいです。
PS C:\Works\Projects\ElectronSample01> npm install
npm ERR! cb.apply is not a functionこちらのコマンド[nodist npm match]でnpmのバージョンを合わせてあげましょう
再度[npm -v]でみるとバージョンが変わっているのがわかります。(※Beforeのスクショを忘れました)
PS C:\Works\Project\ElectronSample01> npm -v
6.14.8これで、electionのインストールコマンドをやってもエラーが起こらなくなりました!
npx
上記でも書きましたが、npxコマンドが全然わかりませんでした。(今も十分じゃないですが)
探している中でも、このコマンドを普通に使っているのが多々拝見しましたが、なぜか実行すると怒られる。その解決方法がなかなか見つかりませんでしたので載せておきます。
Nodistであれこれやると、シンプルにNode.jsをインストールしたときと違う結果になってしまうということなのかもしれません。
とは言え、複数の環境で開発を行うことも多々あるので避けて通れないようです。
Docker覚えれば問題解決するのかなぁ。
Helloworld系のネタなので、そっちでも紹介しておきたいですね。

一家のパパです。ものづくりが好きでいつも何か作っています。



コメント